קודם נבין מה זה פופאפ ומתי כדאי להשתמש בו באתר
פופאפים הם חלונות קופצים שמופיעים כאשר המשתמש מבצע פעולה מסוימת, כמו לחיצה על לחצן, החזקת העכבר מעל אלמנט ועוד. הם יכולים לשמש להצגת מידע נוסף, הצעות, הנחיות ועוד.
פופאפים נפוצים באתרי אינטרנט ואפליקציות רבות והם כלי שימושי מאוד.
כאשר משתמשים בהם בצורה נבונה, הם יכולים לשפר את חוויית המשתמש, להנגיש מידע בצורה יותר ידידותית, ואף לשמש לשיווק וקידום מכירות.
עם זאת, יש להימנע מלהשתמש בהם באופן מוגזם או מטריד שעלול להפריע לחוויית המשתמש.
אז מה הוא בדיוק פופאפ?
לפי הגדרת הויקיפדיה, מודעות קופצות או חלונות קופצים הם צורות של פרסום מקוון ברשת העולמית. חלון קופץ הוא אזור תצוגה של ממשק משתמש גרפי (GUI), בדרך כלל חלון קטן, שמופיע לפתע ("קופץ") בקדמת הממשק הוויזואלי.
הפופאפ נעלם בדרך כלל כשהמשתמש לוחץ מחוץ לחלון הפופאפ או לוחץ על כפתור סגירה בתוך הפופאפ.
מתי כדאי להשתמש בפופאפים?
✅ כאשר רוצים לתת הסבר קצר או הגדרה של מונח/מילה מסוימת.
✅ כדי להראות תמונה או וידאו בהקשר של אייקון או כפתור מסוים.
✅ כאשר יש צורך להציג מידע נוסף שלא נכנס בעמוד עצמו.
✅ בשביל להציע הצעות או המלצות רלוונטיות.
✅ כדי להנחות או לתת הסבר צעד אחר צעד.
קווים מנחים ליצירה נכונה של פופאפים:
– שמרו על פשטות וקיצור – אל תעמיסו יותר מדי תוכן.
– ודאו שהפופאפ רלוונטי להקשר שבו הוא מופיע.
– אפשרו למשתמש לסגור את הפופאפ אם הוא מעוניין בכך.
– נסו לא לחסום תוכן חשוב מתחת לפופאפ.
– בדקו שהפופאפ נראה ותואם לעיצוב הכללי.
כדאי להעזר בפלטות צבעים לעיצוב ולהבין אילו צבעים מושכים לקוחות.
בואו נבנה יחד פופאפ באלמנטור
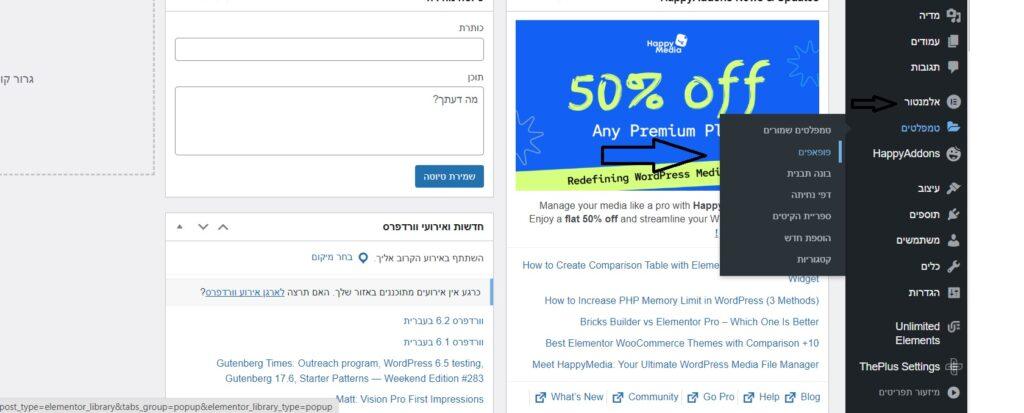
בלוח הבקרה נגיע לאלמנטור->טמפלטים->פופאפ
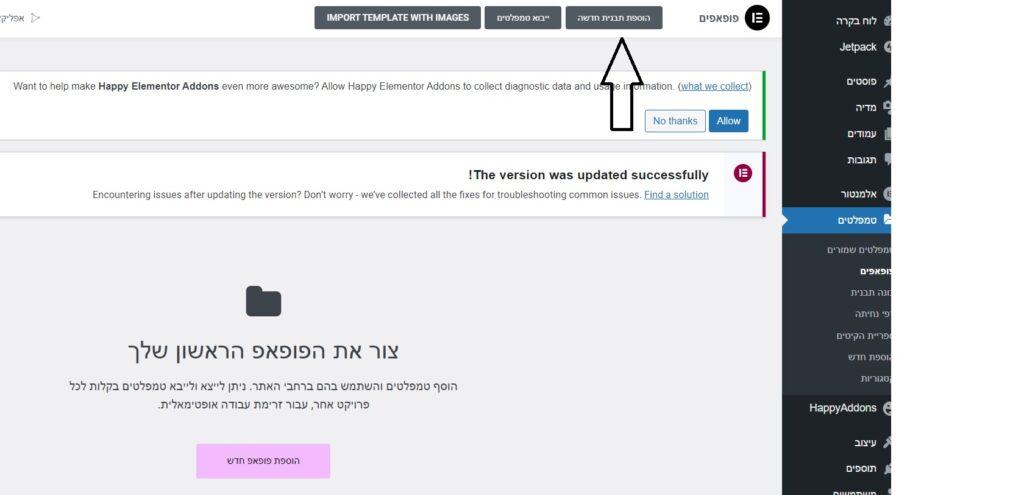
הוספת פופאפ חדש
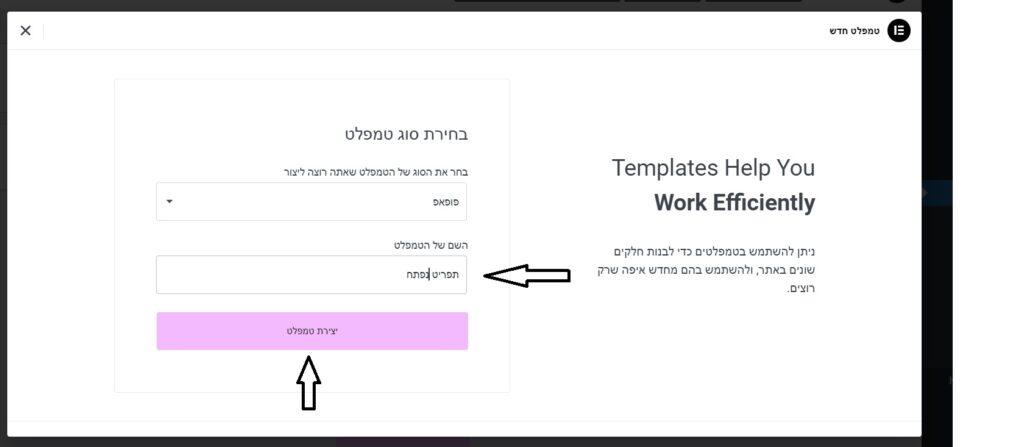
בחירת סוג טמפלייט – >פופאפ
ניתן לו שם ונלחץ על יצירת טמפלייט
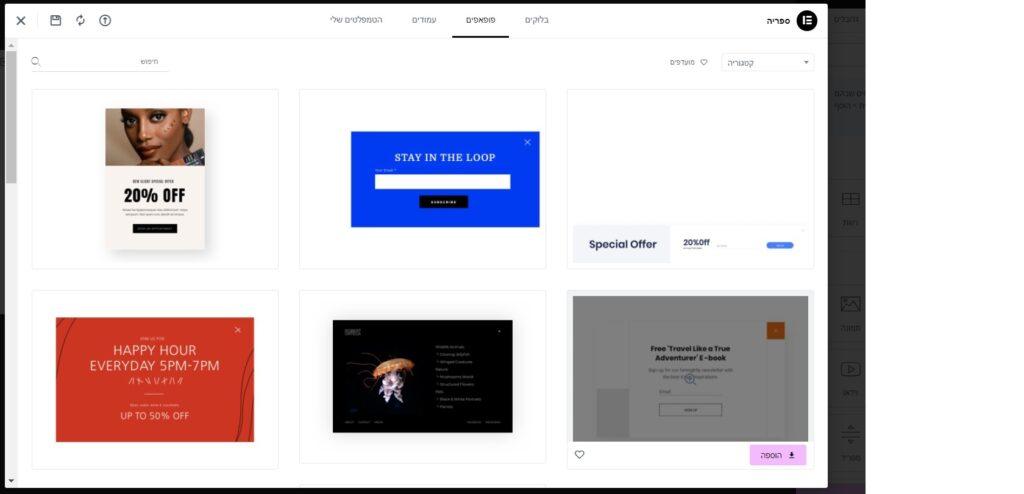
אחרי השמירה אנחנו מועברים לעיצוב הפופאפ באלמנטור. נוכל לבחור מהתבניות המוכנות ונוכל ליצור עיצוב משלנו
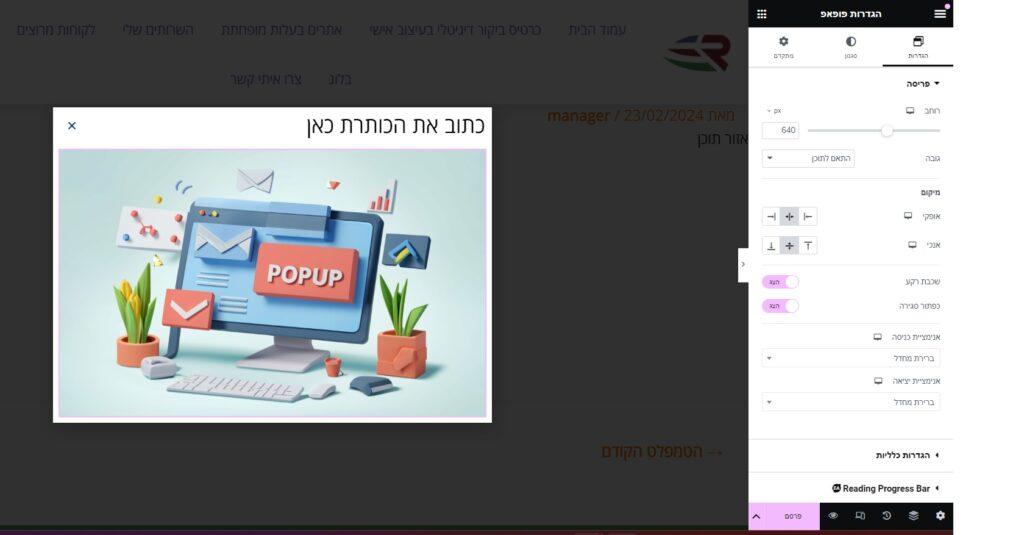
אם החלטנו על העיצוב משלנו, נסגור את התבניות המוכנות ונעבור לעריכת הפופאפ.
נלחץ על גלגל שיניים בפינה הימנית. שימו לב שבפס שחור למעלה רשום "הגדרת פופאפ".
נבחר רוחב הפופאפ (ברירת מחדל – 640), גובה – מותאם לתוכן.
אחרי שהגדרנו מבנה של הפופאפ, נלחץ על 6 נקודות בחלק שמאלי של הפס השחור ונעבור לעיצוב פופאפ בעזרת אלמנטים שונים.
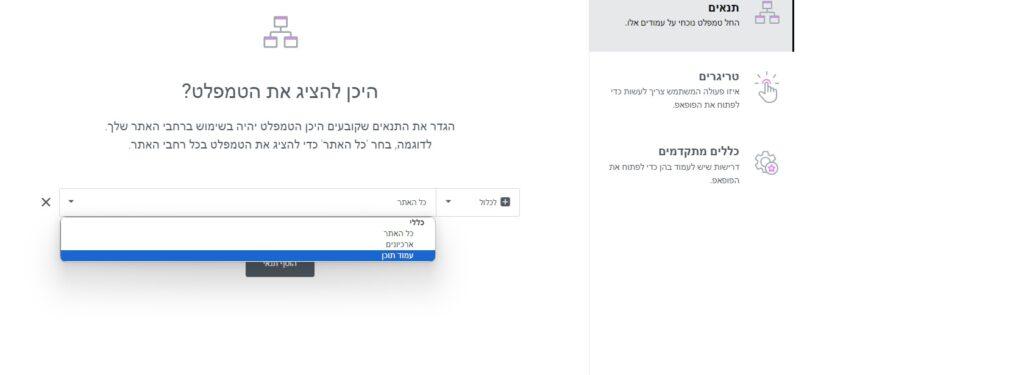
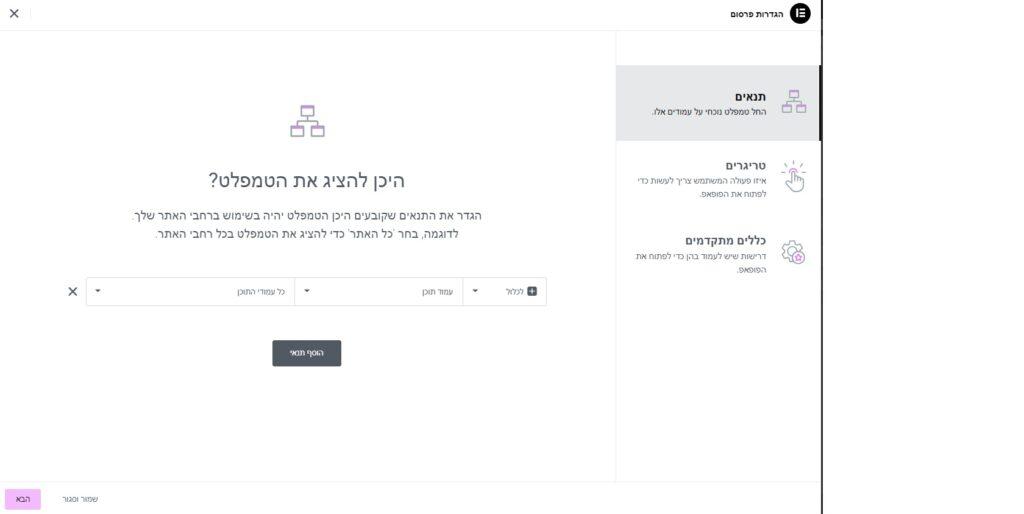
נלחץ על פרסם ונתושאל איפה להציג את הפופאפ.
נלחץ על "הוסף תנאי". נבחר "עמוד תוכן", נבחר "פוסט" או "עמוד" או כל מקום אחר שנרצה להציג שם את הפופאפ, ואז נבחר שם העמוד/פוסט.
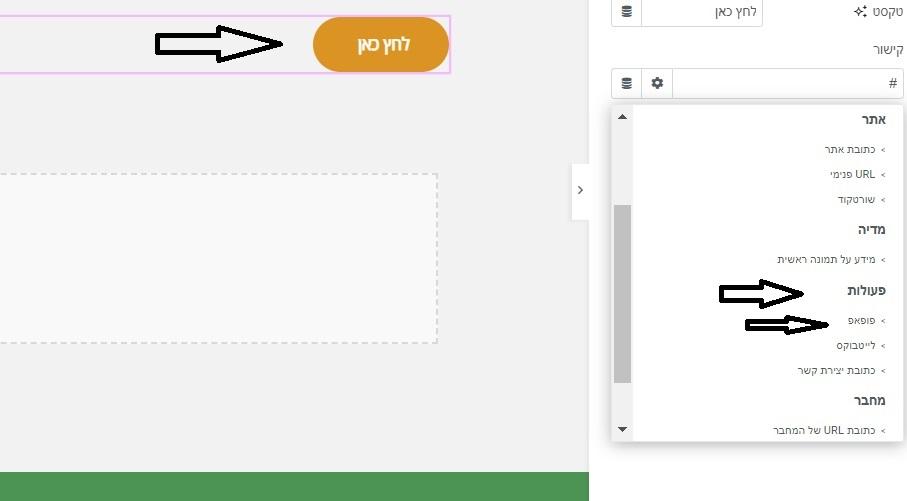
נלחץ "שמור וסגור", נעבור לעמוד, בו נמקם כפתור שהלחיצה עליו תפתח את הפופאפ.
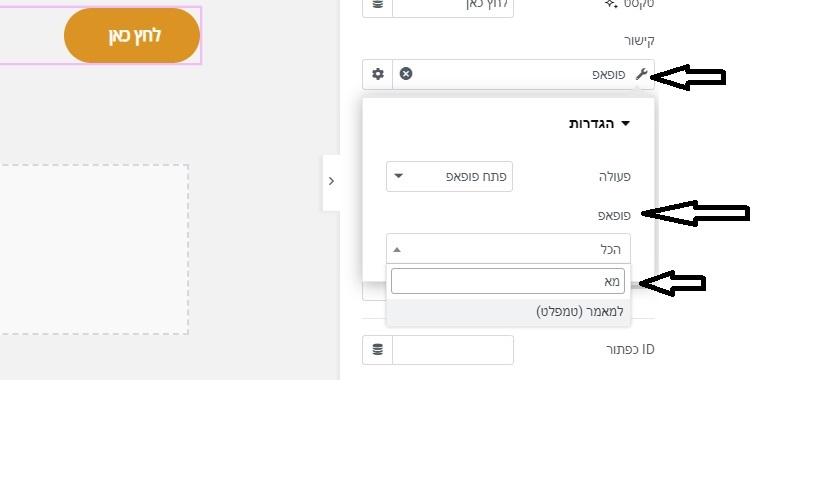
נלחץ על קישור דינמי, נבחר פעולות -> פופאפ
נקליק על מילה פופאפ, תפתח תיבה. בשדה פופאפ נקליד שם הפופאפ שיצרנו. נשמור, נעבור להצגת עמוד ובהקלקה על הכפתור, ייפתח הפופאפ שיצרנו.
בהצלחה!