איך לשלוח פרטים מטופס צור קשר באלמנטור לואטסאפ?
למרות שפרטי קשר מהגולש מגיעים מהאתר במייל, לעיתים מעדיף בעל האתר לקבל את הנתונים גם בואטסאפ, כדי ליצור קשר ישיר, מהיר ואישי יותר.
קבלת פרטי הגולש בואטסאפ מאפשרת תקשורת מהירה ונוחה יותר עם הלקוח הפוטנציאלי. שיחה או הודעת וואטסאפ יכולות לתת מענה זמין ואפקטיבי באופן שלעיתים קשה יותר להשיג דרך חליפת מיילים.
גם במצב שבו נשלחו פרטי הגולש במייל, וואטסאפ יכול לשמש כערוץ גיבוי יעיל לוודא שהמסר הגיע והובהר כראוי. זאת במיוחד לאור העובדה שרוב האנשים כיום זמינים ואקטיבים יותר בצ'אט מאשר במייל.
בואו נלמד איך לקשר ביניהם
כדי לקבל מבנה של לינק לואטסאפ הרצוי, נבנה קודם לינק עם הודעה קבועה מראש.
אחר כך מתאים אותה להודעה המותאמת לצרכים שלנו.
1. נתחיל עם בניית לינק.
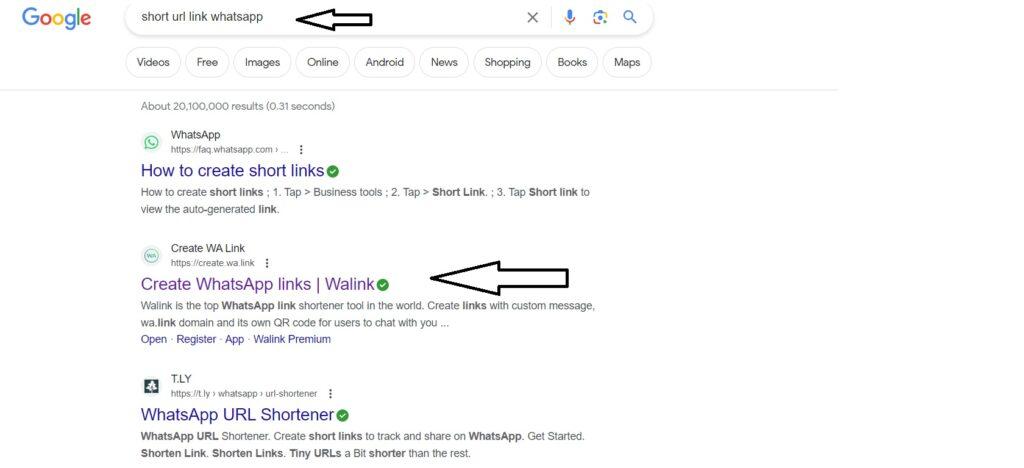
נחפש בגוגל "short url link whatsapp"
ונגיע לאתר https://create.wa.link/

נגיע למסך:

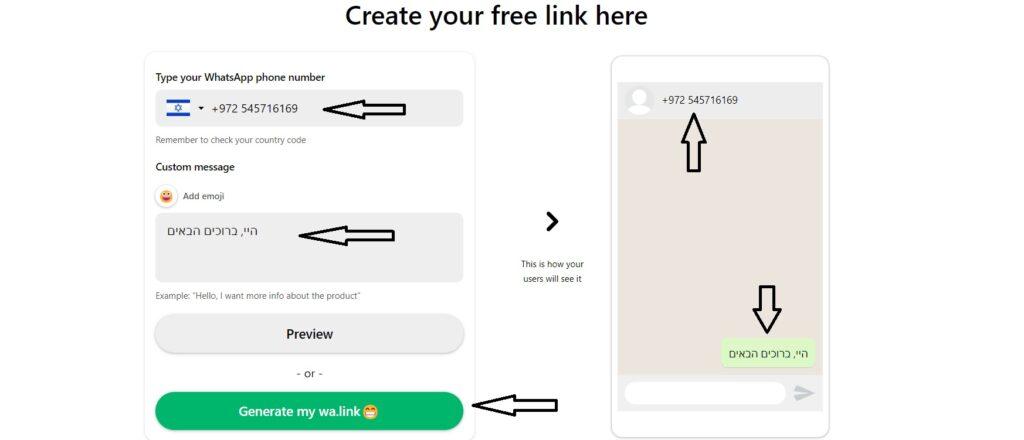
נגלול למטה, עד שנגיע לכותרת Create your free link here, בה נמלא מס. ואוסאפ אליו תשלח ההודעה וסתם טקסט זמני.
נלחץ על generate my wa.link

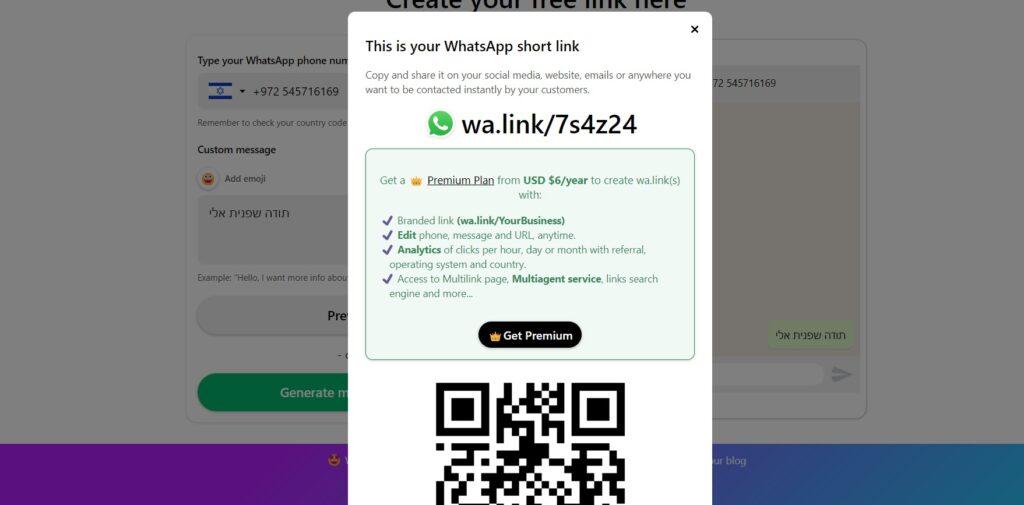
נקבל מסך עם לינק שואטסאפ יצר לנו

נקליק על wa.link ונגיע למסך הבא:

נעבור לאלמנטור פרו (חובה פרו) ונצור טופס.
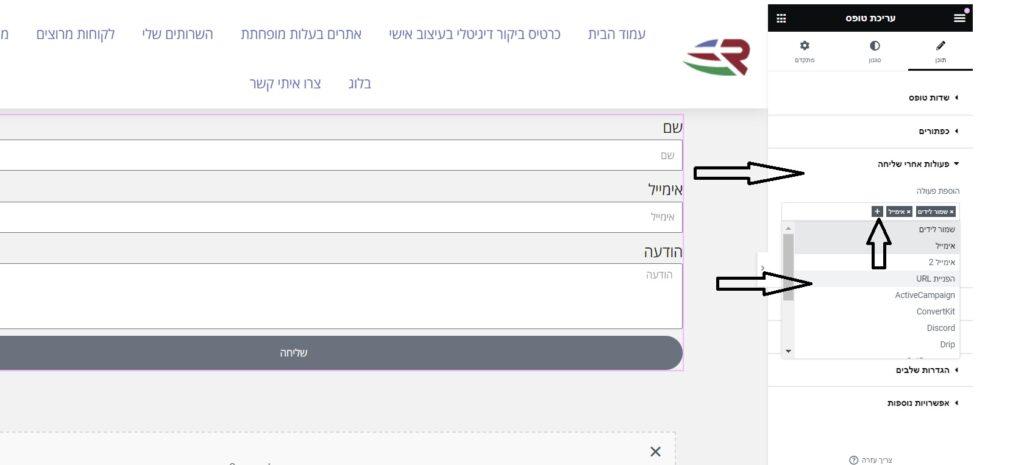
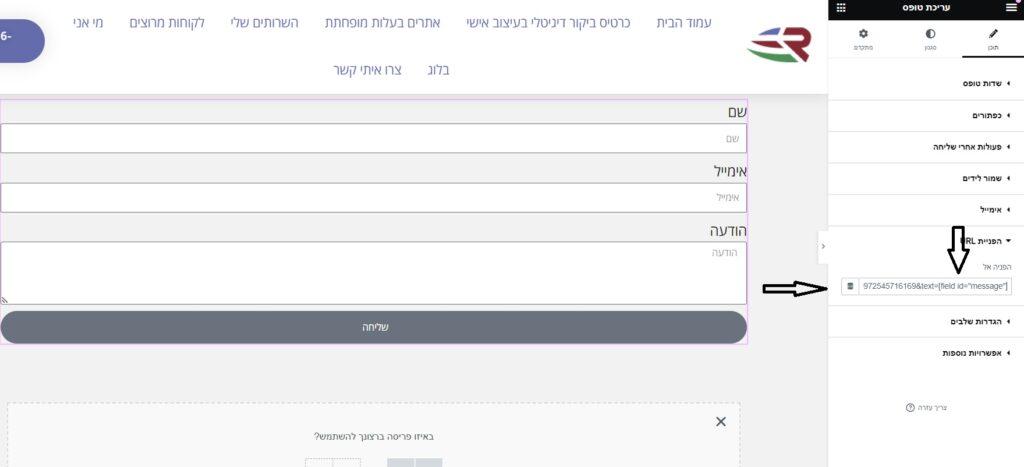
נבחר "פעולות לאחר שליחה", נלחץ על + ב-"הוספת פעולה" ונבחר "הפניית url"

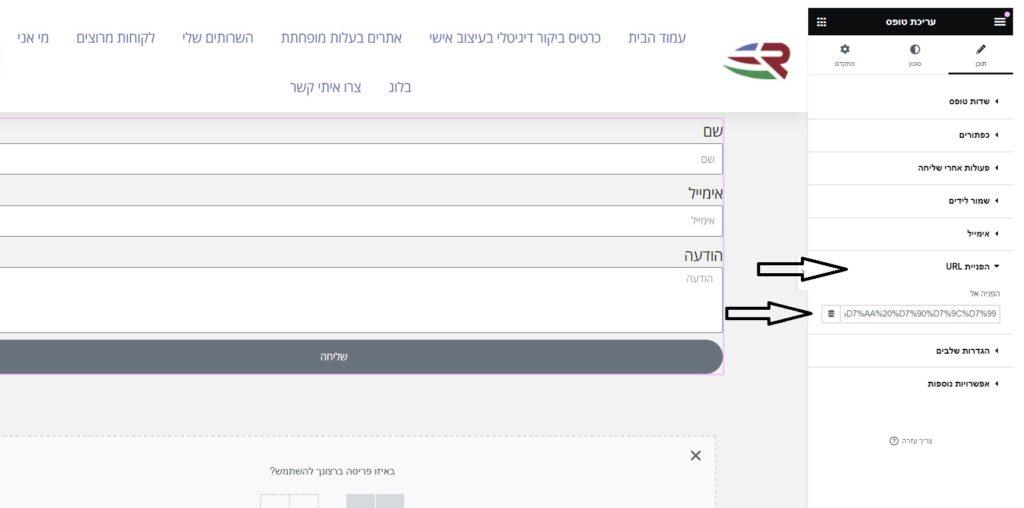
נעתיק את הכתובת שקבלנו ב-wa.link ונדביק בהפניית url

עכשיו נרצה לשלוח לואטסאם את ההודעה שהגולש השאיר.
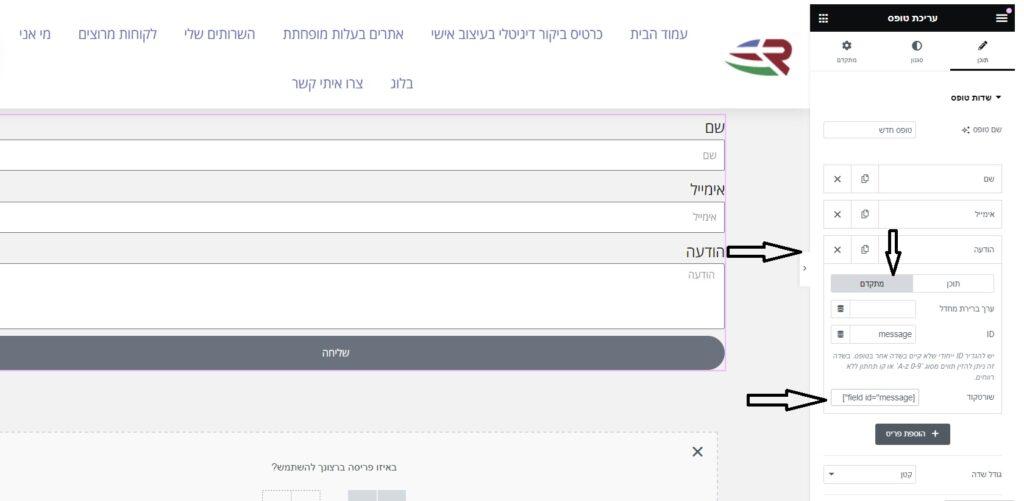
נעבור ללשונית "מתקדם" בשדה "הודעות" ונעתיק את השורטקוד

נחזור ל"הפניות url" ובכתובת שואטסאפ יצרה לנו, אחרי "text=", במקום האקסט הקודם, נדביק את השורטקוד.

נשמור ונבדוק אם הטופס שלנו עובד.
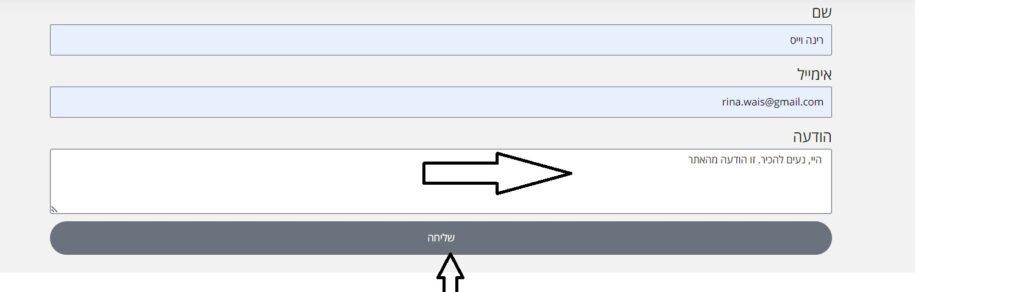
נלחץ על "הצגת עמוד" נמלא את הפרטים בטופס ונרשום הודעה כלשהי ונשלח.

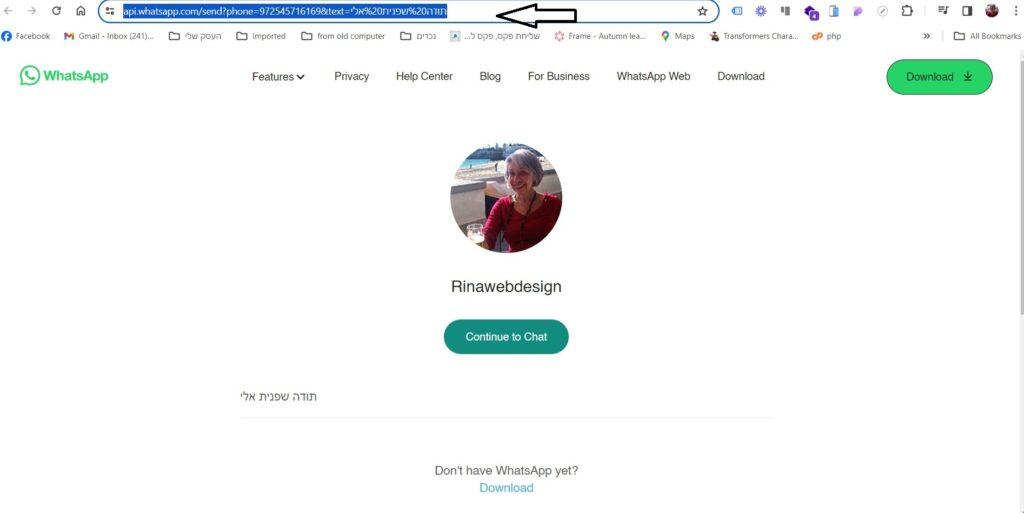
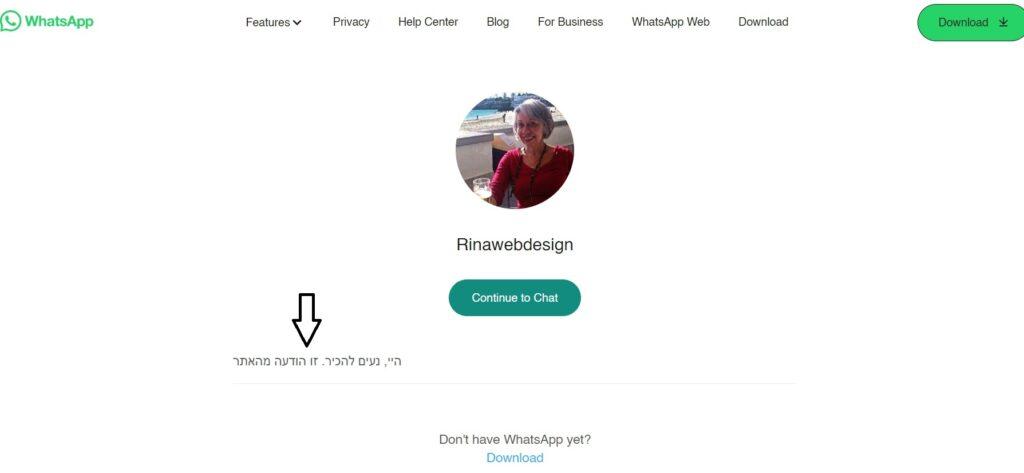
נגיע למסך הואטסאפ וכבר נוכל לראות את ההודעה מהטופס

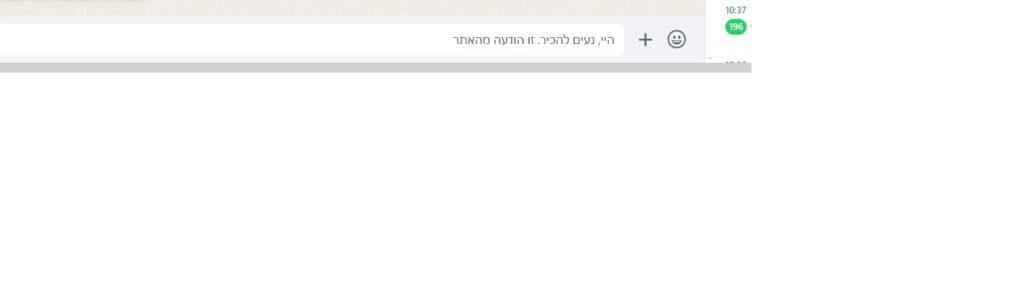
נמשיך עם "continue to chat" וההודעה מתקבלת בהצלחה בואטסאפ שהגדרנו

ואם נרצה לשלוח ואטסאפ לגולש מילא את הטופס?
הביצוע הוא אותו ביצוע, מלבד מספר ואטסאפ ידוע מראש, נוסיף לטופס שדה ואטסאפ (מספר) ואת ההודעה נשחי לפרמטר משדה ואטסאפ.

חוזרים לעריכת הטופס שלנו באלמנטור וממשיכים בשרשור של כל השדות שאנחנו מעוניינים לשלוח לואטסאפ, כאשר הפסיק מפריד ביניהם.
השורה תראה בערך בצורה זו:
https://api.whatsapp.com/send?phone=972[field id="field_03214d8"]&text=[field id="message"], [field id="name"]
והנה קשרנו בין טופס צור קשר באלמנטור לבין ואטסאפ למספר ידוע מראש (למשל ואטסאפ של העסק)
בהצלחה!
רוצים לדעת איך למנוע דואר זבל מהטופס יצירת קשר? קראו כאן









