מהי ההירארכיה החזותית באתר ידידותי?
אחד ההיבטים המרכזיים לעיצוב אתר טוב ידידותי למשתמש, הוא ההחלטה על היררכיה ויזואלית , לפי הסדר שבו העיניים של המשתמש נעים מפריט לפריט בדף.
באמצעות משחקים ויזואליים, כגון ניגודיות צבעים, שינויים בגודל הפונט, מיקום ועוד, ניתן להבליט את האלמנטים שאתם מעוניינים שהמשתמשים יראו באופן מיידי.
במילים אחרות, ההיררכיה הוויזואלית מתארת את אלמנטים המחזיקים את תשומת לב המשתמש ביותר ומושכים את עיניהם.
למה חשוב כל כך לשים לב להיררכיה חזותית באתר ידידותי למשתמש?
היא עוזרת לגולש להבין איפה הוא נמצא באתר. ובצורה אינטואטיבית להבין איך הוא מגיע לעמוד הרצוי.
חוק היק – היימן, על שם פסיכולוגים בריטים ואמריקאים ויליאם אדמונד היק ו וריי היימן, מתאר את הזמן שלוקח לאדם לקבל החלטה כתוצאה מהבחירות האפשריות: הגדלת מספר הבחירות תגדיל את זמן ההחלטה.
מעצב טוב ידע להדגיש אזורים מסוימים באתר, אשר יהיו חשובים יותר מאיזורים אחרים.
למשל, עדיף שקישור למוצר יהיה בולט יותר מאשר קישורים לדף עזרה. זה יכול להפחית באופן משמעותי את כמות המאמץ של הגולש, הדרושה כדי לרכוש את המוצר.
בואו נראה מספר העקרונות הללו וכיצד הם פועלים בכדי לעזור להשפיע על הניווט בתוכן שלכם.
1. למשוך עין של המשתמש ע"י משחקים בגודל האלמנטים וגודל הפונט
גודל הוא עקרון בסיסי מאוד אך מכריע שיכול להעניק לאלמנטים חשיבות רבה יותר מאחרים ולעזור למשוך את עינו של הצופה לעבר אזור מסוים.
על ידי הגדלת קנה המידה של אלמנט, אתם יכולים למשוך מיד את תשומת ליבו של הצופה.
אתם רוצים להיזהר, עם זאת, לא להגדיל יותר מדי אלמנטים או להגדיל את הגודל באופן שעשוי להקטין את חשיבותם של אלמנטים אחרים על המסך.

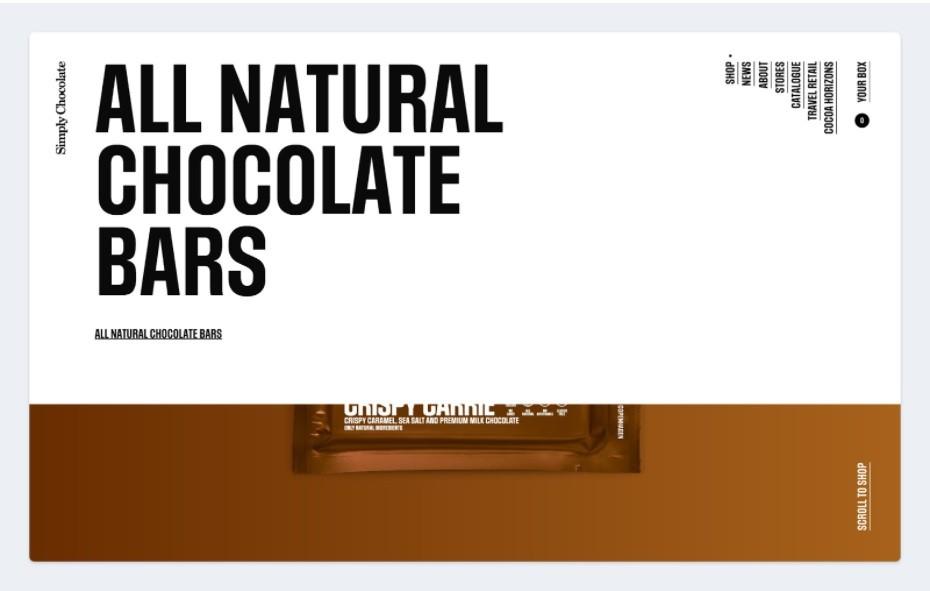
הדוגמא נלקחה מהאתר xd.adobe.com
קרדיט לתמונה Simply Chocolate.
שימו לב בדוגמה, היכן מתמקדת העין שלכם ואיך נקודת המבט שלכם משתנה עם שינוי גודל האובייקטים.
השוקולד, שמוצג להלן, הוא דוגמה מצוינת לאופן השימוש בגודל ובקנה מידה כדי להדגיש היררכיה חזותית. הדבר הראשון שהמשתמש נמשך אליו בעיצוב, הוא הטקסט הענק שמסביר במה מדובר במוצר.
2. להשאיר מקום לשטח לבן
פעם הייתה נטיה לרדת מהרעיון להשאיר שטח לבן באתר , מתוך מחשבה שהוא עשוי להיראות ריק מדי.
עם זאת, המרחב הלבן הוא מיוחד מאוד מכיוון שהוא מבטל את העומס ועוזר להשיג מראה נקי כולל. דווקא הפשטות מסייעת בשיפור המיקוד של המשתמש והפניית תשומת לבו אל האלמנטים החשובים ביותר, כמו תמונות מוצרים, כותרות, כפתורי CTA או קישורים לתוכן נוסף.
3. שכפול רכיבי העיצוב
אנשים מגיבים היטב לדברים שהם מכירים, וחזרה עוזרת להשיג את זה מהר מאוד.
מבחינת עיצוב אתרים, זה יעזור לבסס קצב למיניהם.
דוגמה אחת תהיה שכל המוצרים יופיעו במלבנים בגודל זהה, וכל מוצרי המכירה עם גבול אדום סביבו. צורת חזרה זו מסייעת להקל על הצריכה של התוכן באתרכם ולהכיר אותו.
באופן כללי, אלמנטים חזותיים באתר שלך משרתים מטרה גדולה בהרבה מאשר להיות אמנותיים בלבד.
חיוני עבורם להיות ממוקם במיקום אסטרטגי בכדי להפוך את הלקוח במסע משפך המכירות ללא מאמץ.
4. שימוש בצבע ובניגודיות בכדי לגרום לאובייקטים להתבלט
ניתן להשתמש בצבעים באופן דומה לגודל ולמשקל כדי לתת חשיבות לאלמנטים בעיצוב .
צבעים בהירים בדרך כלל ימשכו את תשומת ליבו של הצופה הרבה יותר מצבעים עמומים ולא רוויים.
באופן דומה, צבעים עם ניגודיות גבוהה יותר ייראו כבדים וקרובים יותר לצופה, ויקנו להם יותר תחושת חשיבות.
בדוגמה שלמטה, ניתן לראות שצבעים בהירים נראים קרובים יותר כשהם על רקע כהה יותר ורחוקים יותר כאשר הם על רקע בהיר יותר.


הדוגמא נלקחה מהאתר xd.adobe.com
חשיבות גדולה תופסת חויית המשתמש. הסבר וטיפים ניתן לקבל כאן.
רצוי לקרוא גם מדריך לכתיבת תוכן שווקי, אפיון האתר
איך למנוע דואר זבל / ספאם באתר?
עדיין יש לכם שאלות פתוחות? בדיוק בשביל זה יצרתי עמוד שאלות ותשובות שיעשה לכם סדר בתהליך.









