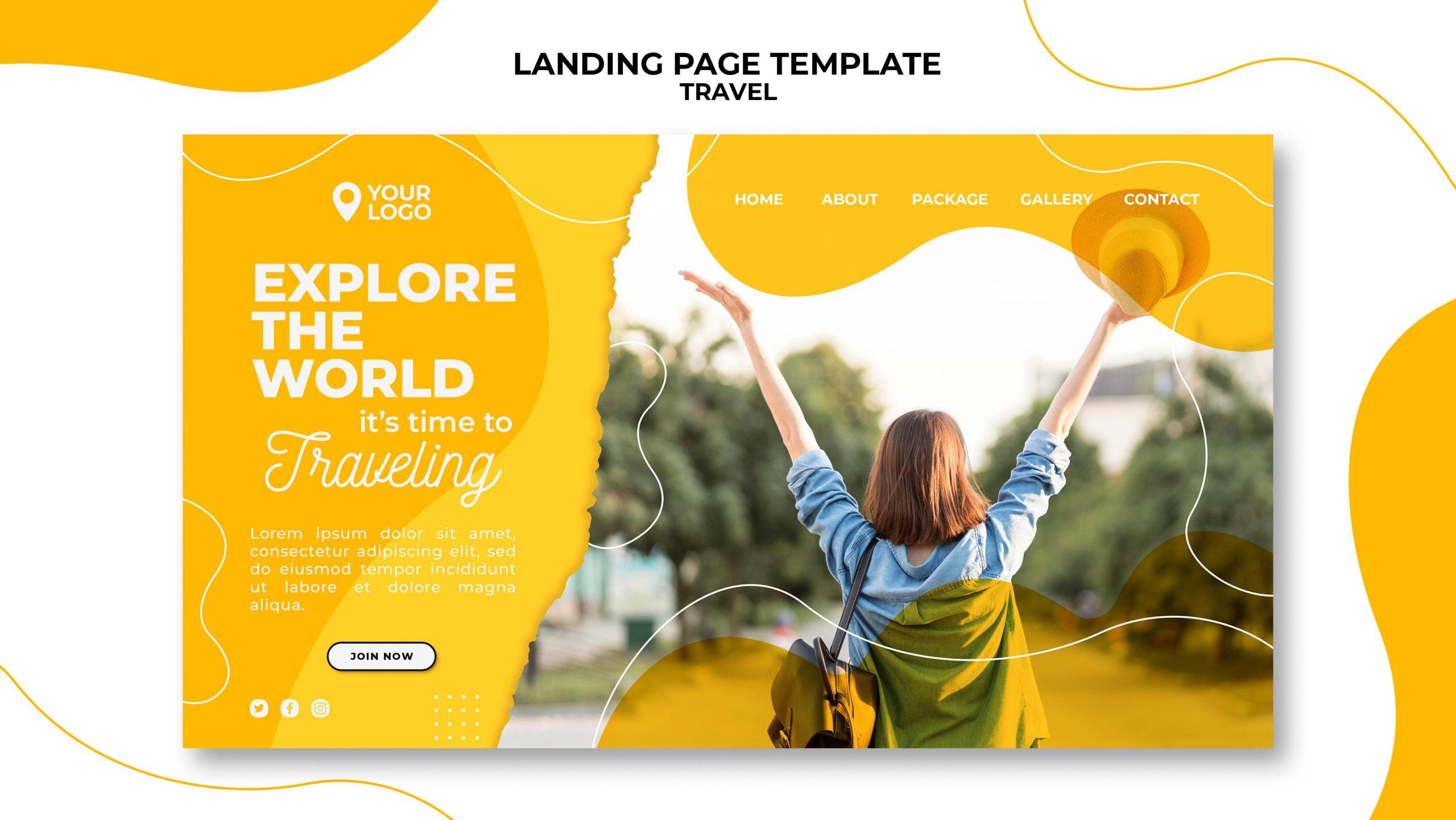
עקרונות בסיסיים לעיצוב דפי נחיתה
אני ממליצה להתחיל בקריאה של המאמר שכתבתי, ובו הסברתי מהו דף נחיתה ובמה הוא שונה מעמוד הבית.
ובסיומו לקרוא על התאמת צבעים לעיצוב אתר.
בואו נראה מה גורם לדף נחיתה להשיג את המטרה, לשמה הוא הוקם, כגון ביצוע מכירות, הגדלת המרות או פרסום, ולא משנה באיזה ענף נתמקד. ואיך עיצוב נכון של דפי נחיתה יגרום לכך שתושג המטרה.
אז מה הם הכללים לעיצוב דפי נחיתה מוצלחים?
* דף הנחיתה אחד לפלח שוק אחד בלבד
* דף נחיתה אחד למטרה אחת בלבד.

יש לכם כמה מטרות ? הקדישו לכל מטרה דף נחיתה נפרד, כדי להיות ממוקדים ולא לבלבל את הגולש.
*גם אם יש לכם רק מטרה אחת – בין אם זה לבצע מכירות, לגרום לאנשים להתנסות בשירות שלכם, או להגדיל רשימת תפוצה, כדאי לכם לפלח את הקהל וליצור לכל אחד מהם דף נחיתה שונה.
*תוכלו לפלח את הגולשים לפי מכשיר, בו הם צופים בדף נחיתה, וליצור למשתמשים בניידים גרסה שונה, מקוצרת יותר של דף נחיתה, כדי לשפר את חוויית הגלישה שלהם.
אלמנטים בדפי נחיתה
* לכל אלמנט בדף הנחיתה שלכם צריכה להיות סיבה טובה להופיע שם, אחרת אין לו מקום בדף נחיתה.
* דך נחיתה צריך להיות נקי מקישורים לדפים אחרים. הקישור היחיד יכול להיות קישור לקריאה לפעולה שמוצב בעמוד אחר (CTA – call to action)
* בטפסי הרשמה השתמשו במספר השדות מצומצם ביותר. למשל, אם אתם מציעים הרשמות לדוא"ל, פשוט בקשו כתובת דוא"ל. ככל שהשלמת ההמרה תהיה קלה יותר, כך יבקרו יותר מבקרים.
מקמו את ה- CTA (קריאה לפעולה) שלכם בחלק עליון של דף נחיתה. אל תכריחו את המבקרים לגלול, כדי למצוא את הטופס שאתם רוצים שימלאו או את הכפתור שאתם רוצים שילחצו עליו. לכן כדאי להציב אותם קרוב לראש הדף.
בדפי נחיתה ארוכים, ניתן לחזור על כפתור ה- CTA שלכם מספר פעמים. אולם עשו זאת בזהירות, על מנת שדף נחיתה שלכם לא יתן הרגשה לגולשים כמסחר דואר זבל.
הדגישו את ה- CTA שלכם
*אתם יכולים להשתמש בניגודיות צבעים בלחצן פעולה. שימוש בצבע שאינו משמש בשום מקום אחר בדף יגרום ל- CTA להתבלט במיוחד.
אתם יכולים לתחום את CTA ,כדי להבליט אותו יותר לצופה.
ניתן להשתמש בחצים, כדי לכוון את עייני הגולש ל- CTA.
אם משתמשים בתצלום אדם בדף הנחיתה, כדאי לכוון את מבטו אל הכפתור CTA.
CTA יהיה יעיל יותר, אם תצליחו למשוך אליו יותר תשומת לב של הגולשים. ישנן מספר דרכים שונות בהן ניתן להדגיש קריאה לפעולה:

*אתם יכולים להשתמש בניגודיות צבעים בלחצן פעולה. שימוש בצבע שאינו משמש בשום מקום אחר בדף יגרום ל- CTA להתבלט במיוחד.
אתם יכולים לתחום את CTA ,כדי להבליט אותו יותר לצופה.
ניתן להשתמש בחצים, כדי לכוון את עייני הגולש ל- CTA.
אם משתמשים בתצלום אדם בדף הנחיתה, כדאי לכוון את מבטו אל הכפתור CTA.
הוסיפו משמעות לטקסטים באמצעות תמונות
איזנו את הטקסטים עם רכיבים ויזואליים. אולם לא סתם תמונות אקראיות, אלא תמונות שמתאימות לתוכן הטקסט .
מוטיבים וויזואלים עוזרים להסביר את התוכן של דף הנחיתה, ואף יחליפו חלק מהטקסט. הרי תמונה שווה 1000 מילים.
בדפי נחיתה טובים משתמשים בצילום מקורי או בתמונות מעוצבות בהתאמה אישית, המייצגים את המותג.
צרו אצל הגולשים אימון
בין אם מטרתו של דף נחיתה היא הרשמה ובין זו רכישה, הוא מעורר באופן אוטומטי ספקנות אצל חלק הגולשים. הרגיעו את הפחדים שלהם על ידי :
*המלצות ולקוחות מוכרים. אם הגולש מזהה בין הלקוחות שלכם אירגונים שהוא מכיר , זה יחזק אצלו אימון בכם.
*מן העיתונות. אל תתביישו: תצרפו כתבות על העסק שלכם.
*לפעמים צבע יכול להשפיע על אמון הגולש. השתמשו בצבעים התואמים לתחום העסק שלכם.
לדוגמה, בורוד ולבן משתמשים לעתים קרובות בענף החתונות. לחברות פיננסיות כדאי להשתמש בצבע כחול, כדי להעניק תחושת אמון.