מעלים תמונה לאתר, לוחצים "פרסם", וזהו – נכון? לא בדיוק.
מאחורי הקלעים של כל תמונה שמעלים לוורדפרס, מתרחש תהליך שמייצר ממנה כמה גרסאות שונות – כולן נשמרות בפועל כקבצים נפרדים.
התוצאה? אם העליתם 1000 תמונות – ייתכן שיש לכם בפועל אלפי קבצים. וזה מסביר למה משקל תמונות בוורדפרס יכול להיות הרבה יותר גבוה ממה שחשבתם.
בפוסט הזה תמצאו הסבר פשוט וברור על איך זה עובד, ואיך תכונת srcset עוזרת לאתר שלכם להציג תמונות רספונסיביות בלי להכביד עליו.
❓ מה זה בעצם srcset?
srcset היא תכונה של תגית התמונות (<img>) ב־HTML, שנועדה להציג תמונות רספונסיביות – כלומר, תמונות שמתאימות את עצמן למגוון מסכים ומכשירים.
במקום להגדיר תמונה אחת בלבד, תכונת srcset מאפשרת לספק לדפדפן מערך של תמונות בגדלים שונים. כל גרסה מלווה במידע על הרוחב שלה (למשל: 300w לתמונה ברוחב 300 פיקסלים). הדפדפן בוחר אוטומטית את הגרסה המתאימה ביותר – לפי גודל המסך, רזולוציית התצוגה ותנאים נוספים.
srcset שימושית במיוחד באתרים רספונסיביים, שבהם אותה תמונה צריכה להיראות טוב גם במובייל, גם בטאבלט וגם במסכי דסקטופ – בלי להכביד על מהירות הטעינה.
איך srcset עובד?
srcset . כל גרסת תמונה מלווה במידע על הרוחב שלה (למשל: srcset 300w לתמונה ברוחב 300 פיקסלים). הדפדפן משתמש במידע זה כדי לבחור את התמונה האופטימלית, בהתבסס על המסך שבו התמונה מוצגת.דוגמה לתגית img עם srcset
<img
src="image-300.jpg"
srcset="image-300.jpg 300w, image-768.jpg 768w, image-1024.jpg 1024w"
sizes="(max-width: 600px) 100vw, 50vw"
alt="תיאור תמונה">
פירוט התכונות:
src:- קובץ ברירת המחדל שייטען אם הדפדפן לא תומך ב-
srcset. - בדוגמה:
image-300.jpg.
- קובץ ברירת המחדל שייטען אם הדפדפן לא תומך ב-
srcset:- מכיל רשימה של קבצי תמונה בגדלים שונים עם הרוחב שלהם.
- בדוגמה:
image-300.jpg 300w– תמונה ברוחב 300 פיקסלים.image-768.jpg 768w– תמונה ברוחב 768 פיקסלים.image-1024.jpg 1024w– תמונה ברוחב 1024 פיקסלים.
sizes:- קובע איך הדפדפן יחשב את הגודל הרצוי של התמונה בהתבסס על גודל המסך.
- בדוגמה:
- אם רוחב המסך הוא עד 600 פיקסלים, התמונה תתפוס את כל רוחב המסך (
100vw). - אם רוחב המסך גדול מ-600 פיקסלים, התמונה תתפוס 50% מרוחב המסך (
50vw).
- אם רוחב המסך הוא עד 600 פיקסלים, התמונה תתפוס את כל רוחב המסך (
❓ איך הדפדפן בוחר תמונה מתוך ה-srcset?
- הדפדפן מחשב את גודל התמונה הדרוש (בהתאם להגדרת
sizes). - הוא בוחר את הגרסה הקרובה ביותר בגודל לרוחב הנדרש מתוך ה-
srcset.
יתרונות של srcset:
- ביצועים משופרים: הדפדפן מוריד רק את גרסת התמונה הנדרשת, ולא גרסה גדולה יותר מהנחוץ.
- תמיכה ברזולוציות גבוהות: ניתן להשתמש בתמונות שונות למסכים רגילים ולמסכי Retina.
- שיפור חוויית משתמש: התאמה אופטימלית של התמונות לכל מכשיר.
- SEO ונגישות: שימוש מושכל בתמונות מקדם את חוויית המשתמש.
❓ איך לבדוק את ה-srcset באתר שלך?
- פתחי את כלי המפתחים בדפדפן (Inspect).
- מצאו את תגית ה-
<img>של התמונה. - בדקו את הערכים המוגדרים ב-
srcsetוב-sizes.
❓ מי מחליט אילו גדלים יווצרו?
באתרי וורדפרס, זה קורה אוטומטית:
וורדפרס יוצרת שלושה גדלים ברירת מחדל:
thumbnail,medium,large.התבנית (Theme) יכולה להוסיף גדלים נוספים לקבצים, לפי צרכים עיצוביים.
תוספים (כמו גלריות או סליידרים) מוסיפים לעיתים גרסאות נוספות.
כך שלמעשה, כל תמונה עשויה לקבל 5–7 גרסאות שונות או יותר – וכל אחת מהן משפיעה על משקל התמונות באתר.
❓ מתי הגרסאות האלה נוצרות?
uploads .❓ האם כל גרסה היא קובץ אמיתי?
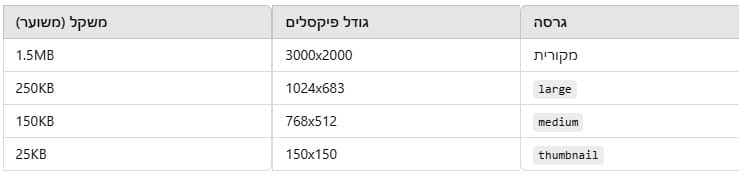
בהחלט כן. כל גרסה היא קובץ פיזי, עם גודל ומשקל משלה.
למשל:

כך תכונת srcset לא רק עוזרת להציג תמונות רספונסיביות, אלא גם חוסכת משמעותית במשקל התמונות בוורדפרס – על ידי טעינת גרסה קלה למסך קטן.
❓ ואם לא אשתמש בכלל ב־srcset – התמונה עדיין תהיה רספונסיבית?
אפשר, אבל לא בצורה חכמה.
אם לא משתמשים ב־ srcset , עדיין ניתן להציג תמונות שנראות טוב במסכים קטנים בעזרת CSS (max-width: 100%), אבל בפועל הדפדפן יטען את הקובץ הגדול והכבד ביותר – גם אם הוא מוצג קטן.
srcset מאפשר טעינה חכמה של הגרסה המתאימה בלבד, כך שהתוצאה מהירה ויעילה יותר.
❓ איך אני יכולה לבדוק כמה גרסאות נוצרת אצלי באתר?
add_action('admin_init', function() {
echo '<pre>'; print_r(wp_get_registered_image_subsizes()); echo '</pre>';
});
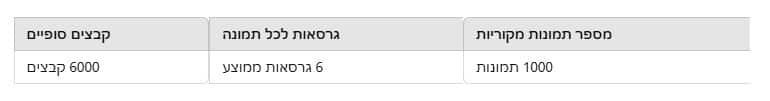
🧮 סיכום – כמה זה באמת תופס?

וזה עוד לפני שדיברנו על תוספים מיוחדים או בלוגים עם הרבה תמונות…
💡 אז מה למדנו?
srcset
כל תמונה בוורדפרס יוצרת כמה גרסאות שמכבידות על האתר – אם לא יודעים לנהל אותן.
הבנה של משקל תמונות בוורדפרס יכולה לעזור בשיפור מהירות, אחסון, ו־SEO.
רוצים לבדוק איך האתר שלכם מתמודד עם תמונות?
או להבין איך לשפר את מהירות האתר בלי לוותר על איכות?