כפתור קרא עוד הוא אחד הפתרונות היעילים לשמירה על עיצוב נקי ונגיש בדפי אינטרנט. הכפתור מאפשר להציג בהתחלה רק חלק מהתוכן בצורה גלויה, ולהשאיר טקסט נוסף מוסתר, אותו הגולשים יכולים להרחיב בלחיצה. במאמר זה נלמד כיצד להוסיף כפתור כזה לאתר שלכם בעזרת CSS ו-JavaScript, ללא צורך בתוספים. כך תוכלו לשמור על חוויית משתמש טובה, לעצב את הדף בצורה אלגנטית, ולהציג רק את המידע החשוב בתחילה.
בקצרה, הקוד הזה אחראי לאפשרות של פתיחה והסתרה של טקסט בתוך האלמנט .read-more. בלחיצה על האלמנט, התוכן יתרחב (כי המחלקה show-more תתווסף, והגובה המקסימלי יתבטל), ואם תלחץ שוב התוכן יוסתר (כי המחלקה show-more תוסר והגובה יחזור להיות מוגבל).
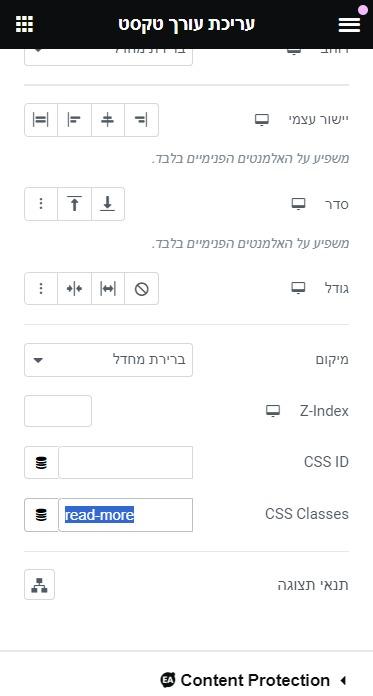
לאותו טקסט שנרצה להסתיר בו חלק, שיהפוך אחר כך לגלוי באמצאות כפתור קרא עוד, עוברים ללשונית מתקדם ומגדירים "class="read-more
לתיבת אותו הטקסט במתקדם מוסיפים קוד css :
.read-more {
max-height: 250px; /* גובה החלק הגלוי של הטקסט */
overflow: hidden;
position: relative;
padding-bottom: 50px; /* מרווח בין הטקסט לכפתור */
}
.read-more.show-more {
max-height: none; /* ביטול החיתוך כדי להציג את כל הטקסט */
}
.read-more:after {
content: 'קרא עוד';
position: absolute;
right: 0;
background-color: white;
border-color: #EF3937;
border-style: solid;
border-width: 1px;
padding: 5px;
cursor: pointer;
}
.read-more.show-more:after {
content: 'הסתר';
}
הסבר:
class
.read-more:- מגבילה את גובה האלמנט ל-250px (מה שאומר שהטקסט שלא נכנס בתוך 250px מוסתר).
- יש גם שימוש ב-
overflow: hidden;כדי להסתיר את החלקים של התוכן שעוברים את ה-250px. - הקוד גם יוצר מרווח של 50px בין הטקסט לכפתור עם
padding-bottom: 50px;.
class
.read-more.show-more:- משנה את המאפיין
max-height: none;, כך שכל הטקסט יופיע כשמשתמשים לוחצים על הכפתור (כלומר, הכפתור נלחץ ו"פותח" את הטקסט).
- משנה את המאפיין
הפסאודו-אלמנט
::after:- יוצר את הכפתור עצמו עם הטקסט "קרא עוד", מוצב ב-
position: absolute;בצד ימין, עם רקע לבן ומסגרת בצבע #EF3937. - הכפתור בעל תכונה של
cursor: pointer;כדי להראות שהוא לחיץ.
- יוצר את הכפתור עצמו עם הטקסט "קרא עוד", מוצב ב-
השינוי בין "קרא עוד" ל"הסתר":
- כשמשתמשים לוחצים על הכפתור כדי לפתוח את הטקסט, הכיתה
show-moreמתווספת ל-.read-more, מה שגורם לשינוי התוכן של הכפתור ל"הסתר" באמצעותcontent: 'הסתר';.
- כשמשתמשים לוחצים על הכפתור כדי לפתוח את הטקסט, הכיתה
כך שהקוד הזה אכן יוצר את כפתור ה-"קרא עוד" ו-"הסתר".
בהגדרת העמוד או ב…
מוסיפים קוד js
document.querySelectorAll('.read-more').forEach(function(el) {
el.addEventListener('click', function() {
el.classList.toggle('show-more');
});
});
הסבר כללי של מה שקורה בקוד:
document.querySelectorAll('.read-more'):- שורה זו מחפשת את כל האלמנטים בדף שיש להם את המחלקה (class)
read-more. מכיוון שזו פקודה שכוללת אתquerySelectorAll, היא מחזירה אוסף (NodeList) של כל האלמנטים המתאימים.
- שורה זו מחפשת את כל האלמנטים בדף שיש להם את המחלקה (class)
forEach(function(el) {...}):- כאן משתמשים ב-
forEachכדי לעבור על כל אחד מהאלמנטים שנמצאו (כל אלמנט שיש לו את המחלקהread-more). כל אלמנט מיוצג על ידי הפרמטרel.
- כאן משתמשים ב-
el.addEventListener('click', function() {...}):- עבור כל אלמנט, נוסף "מאזין לאירוע" (
event listener) מסוג 'click'. כלומר, כאשר לוחצים על האלמנט (או על חלק ממנו), מתבצע הקוד שבתוך הפונקציה.
- עבור כל אלמנט, נוסף "מאזין לאירוע" (
el.classList.toggle('show-more'):- שורה זו משנה את המחלקות של האלמנט.
classList.toggleבודקת אם למחלקה של האלמנט יש כבר את המחלקהshow-more. אם המחלקה קיימת, היא מסירה אותה (מסתירה את התוכן הנוסף). אם המחלקה לא קיימת, היא מוסיפה אותה (מציגה את התוכן הנוסף).
- שורה זו משנה את המחלקות של האלמנט.