מה זה Tag Manager?
גוגל תג מנג'ר (Tag Manager) היא מערכת לניהול תגים של חברת גוגל' המיועדת בעיקר לבעלי אתרים, אפליקציות וחנויות אינטרנטיות, שבאמצעות ניתן להטמיע באתר כל תג (<Script>) שתרצו.
זהו כלי חינמי המאפשר ניהול של תגים המוטמעים בקוד של המוצר הדיגיטלי (אתר או אפליקציה), מבלי להתעסק בשינויים ישירות בקוד עצמו ללא תלות במתכנתים.
תגים הם קטעי קוד שנוספו לדפי אתר אינטרנט. יש להם מגוון של פונקציות שונות. דוגמה מובהקת אחת היא תג קוד JavaScript שהוא חיוני כדי לגרום ל-Google Analytics לעבוד. תג זה אוסף את הנתונים ש-Analytics צריך כדי לספק את הדוחות והתובנות השונות שלו. תגים אחרים יכולים לחלץ ולשלוח מידע שונה לפלטפורמות כמו Google Ads ורבות אחרות.
לכן ניהול יעיל של התגים חיוני לביצוע ניתוחים באתר. זה, בתורו, עושה את זה קריטי לאופטימיזציה של ביצועי האתר.
גוגל תג מנג'ר למעשה מאפשר לנו להזריק את כל הסקריפטים שאנחנו מעוניינים להטמיע באתר דרך שורת קוד אחת!
כיצד להגדיר חשבון Google Tag Manager
בואו נתחיל – חפשו בגוגל Google Tag Manager
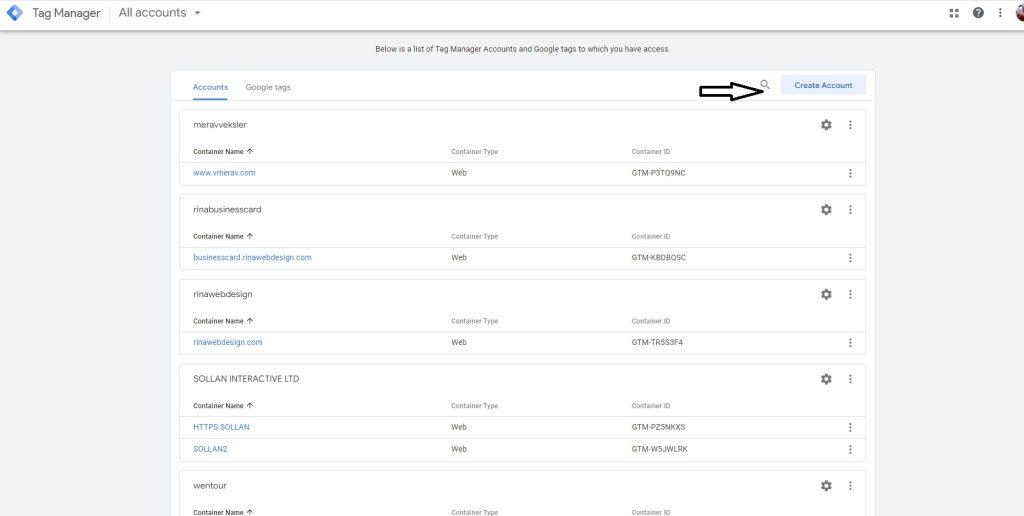
ואז חשבון קיים או יצירת חשבון חדש
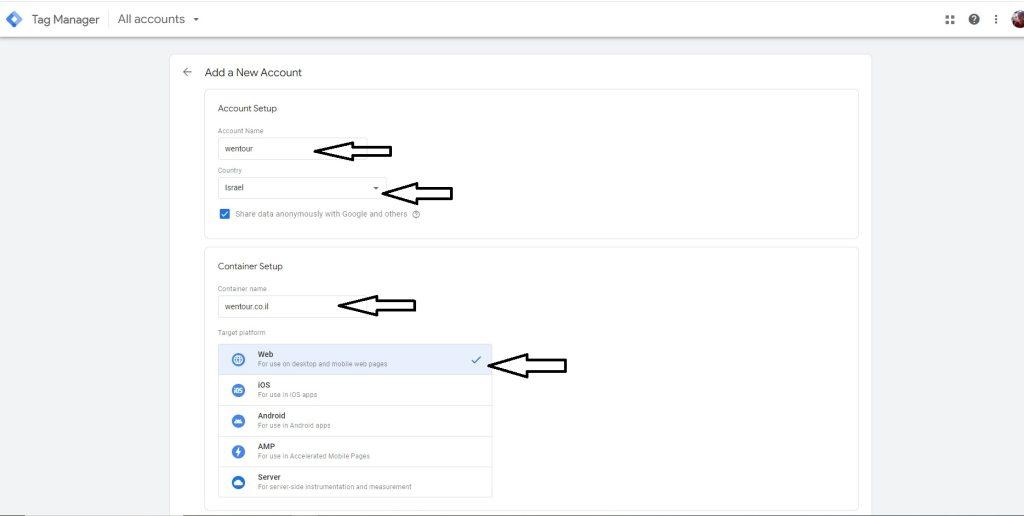
בוחרים "חשבון חדש". ממלאים שם חשבון, מדינה, כתובת האתר. מסמנים web
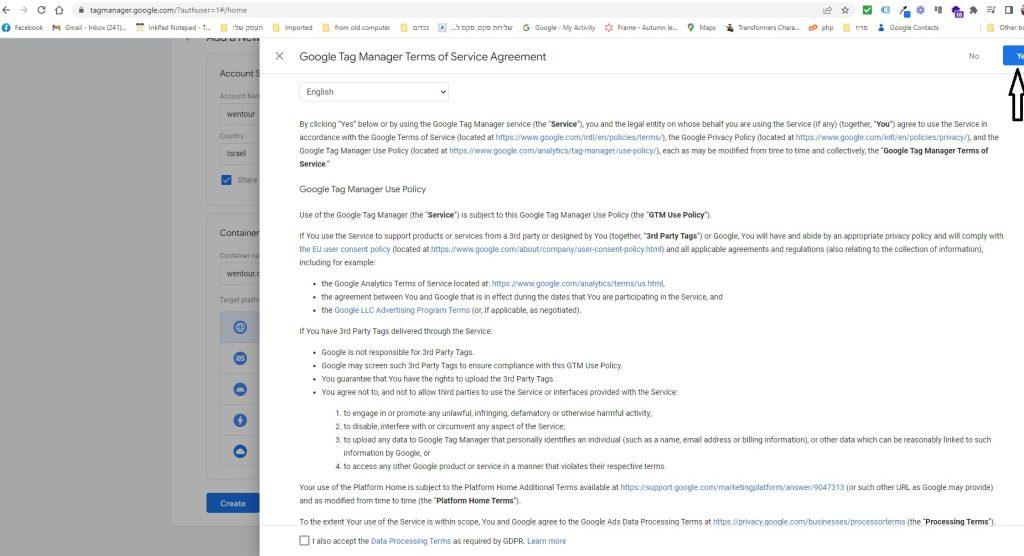
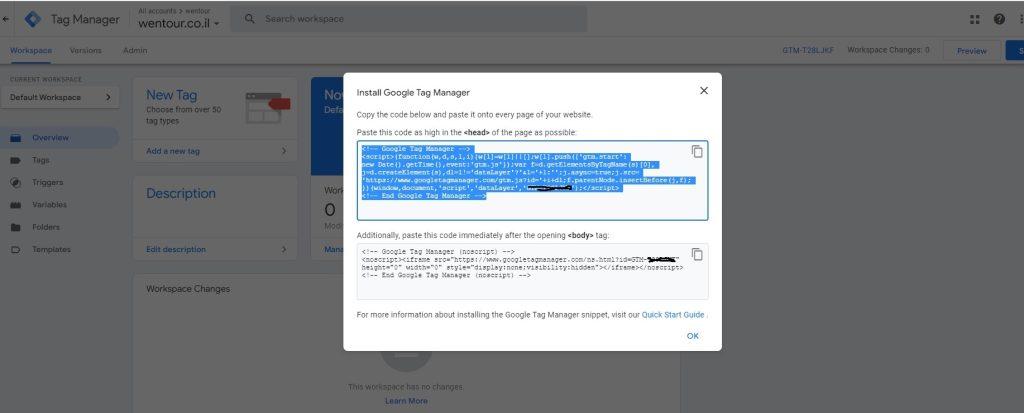
מקבלים מסך הבא, מסמנים yes בפינה עליונה ימנית
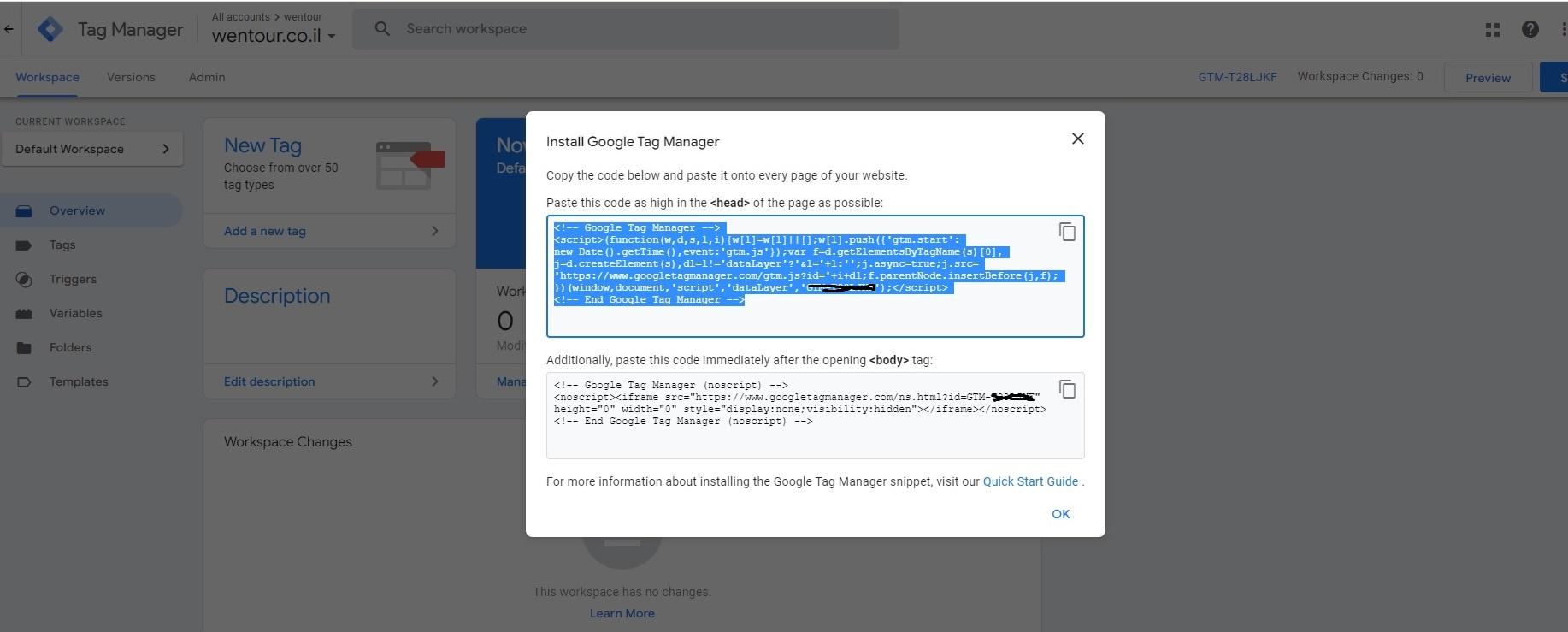
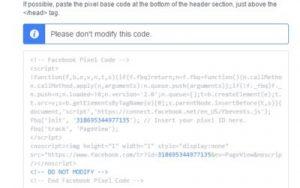
מקבלים קוד להשתיל באתר בחלק של <header> ובחלק של <body>
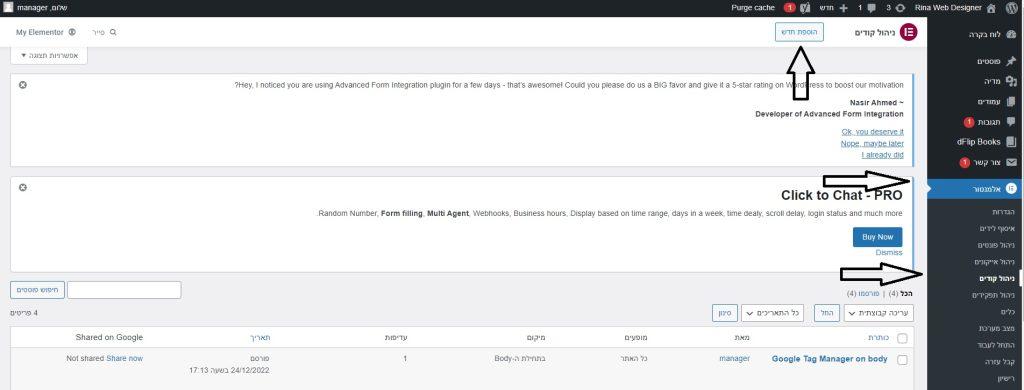
מעתיקים את הקוד,עוברים ללוח בקרה של האתר, אלמנטור->ניהול קודים->הוספת חדש.
נותנים שם לחדש. נגיד google tag manager.
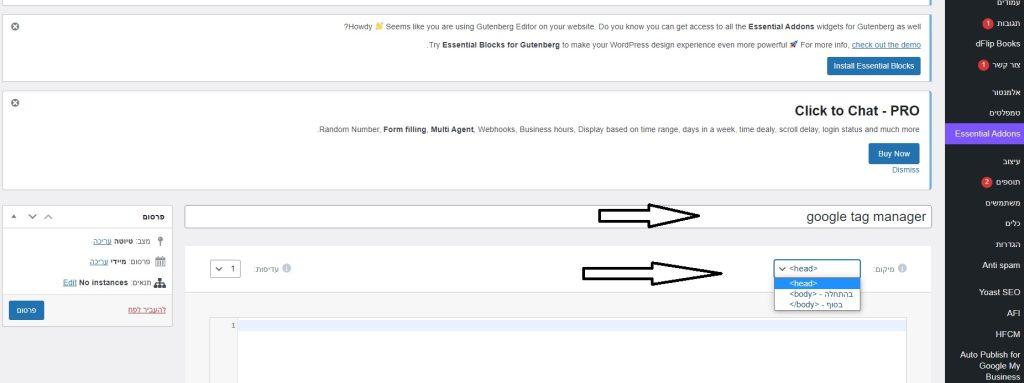
בוחרים מיקום של הקוד, לפי מה שרשום בקוד שיצר תג מנג'ר, ומעתיקים את הקוד.
לאחר שהעתקנו את הקוד, לוחצים על כפתור "פרסום".
פרסמנו את הקוד בחלק של <head>.
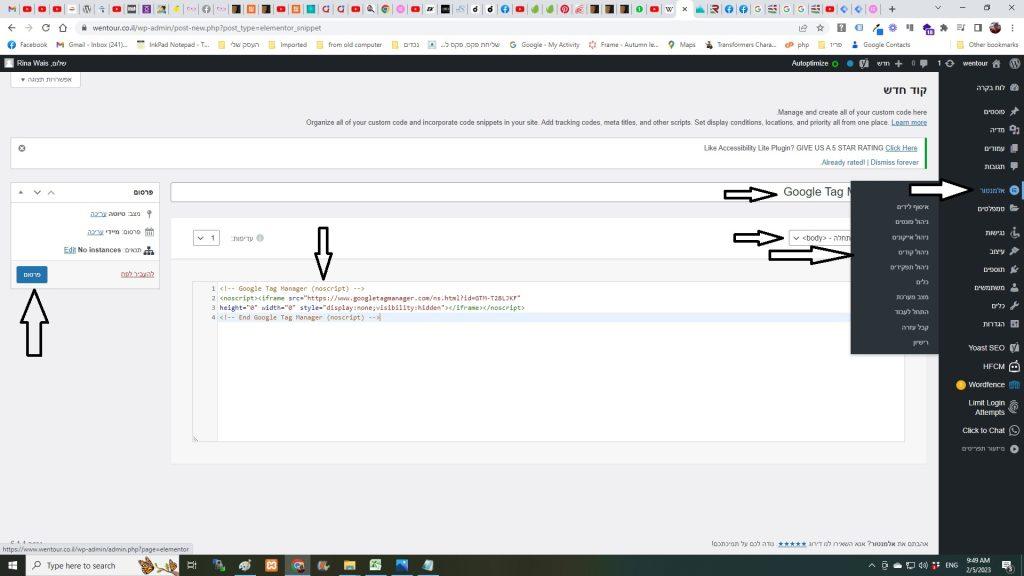
עכשיו מעתיקים קוד שיצר tag manager לחלק של <body>, שוב בוחרים ב"חדש", נותנים שם, ב"מיקום" בוחרים בהתחלה <body>, ומעתיקים את הקוד השני שיצר תג מנג'ר, שומרים.
עכשיו נרצה לבדוק שאכן תג מנג'ר הוטמען בהצלחה.
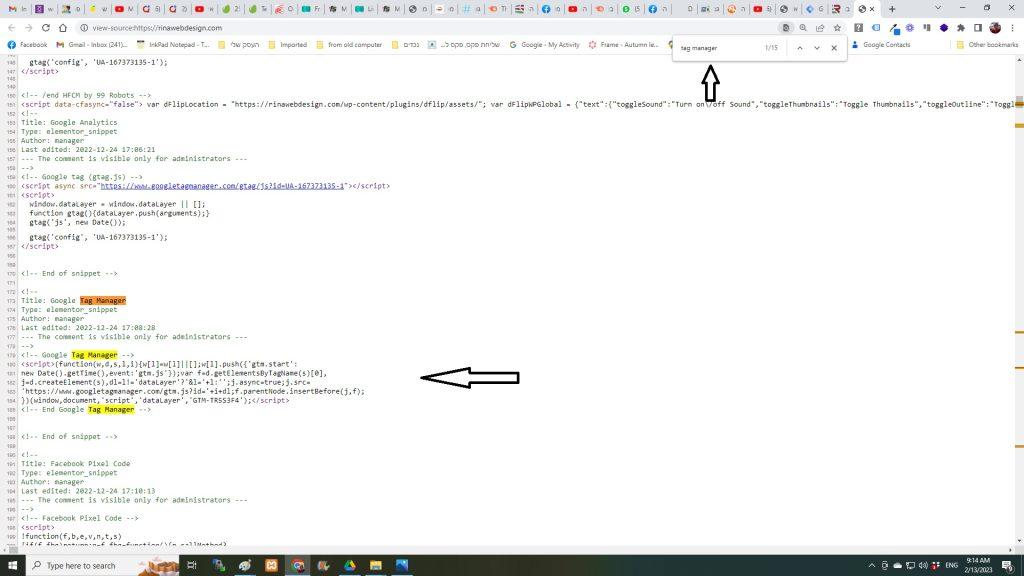
פותחים את האתר. במקום כלשהו (לא על התמונה) – עכבר ימני->view source (או קיצור מקלדת – ctrl+u).
קבלנו מסך עם קוד באתר.
לוחצים קיצורי מקלדת ctrl+f, מקבלים חלונית חיפוש, רושמים tag manager ורואים את הקוד שהטמענו.
בהצלחה!
כאן ניתן לראות איך יוצרים קובץ Robots.Txt