🔍 איך מחברים אתר ל־Google Search Console באמצעות תגית HTML?
בעלים של אתר WordPress? כך תחברו את האתר ל־Search Console של גוגל ב־5 שלבים פשוטים, כולל צילומי מסך והסבר ברור לכל שלב.
אם יש לכם אתר וורדפרס עם Elementor Pro – זו הדרך הפשוטה, המהירה והיעילה ביותר לחבר את האתר ל־Search Console של גוגל, בלי צורך לגעת בקבצי שרת או להסתבך עם קוד.
🔹 שלב 1: כניסה ל־Google Search Console
היכנסו אל: https://search.google.com/search-console
ולחצו על "Start Now" כדי להתחיל.
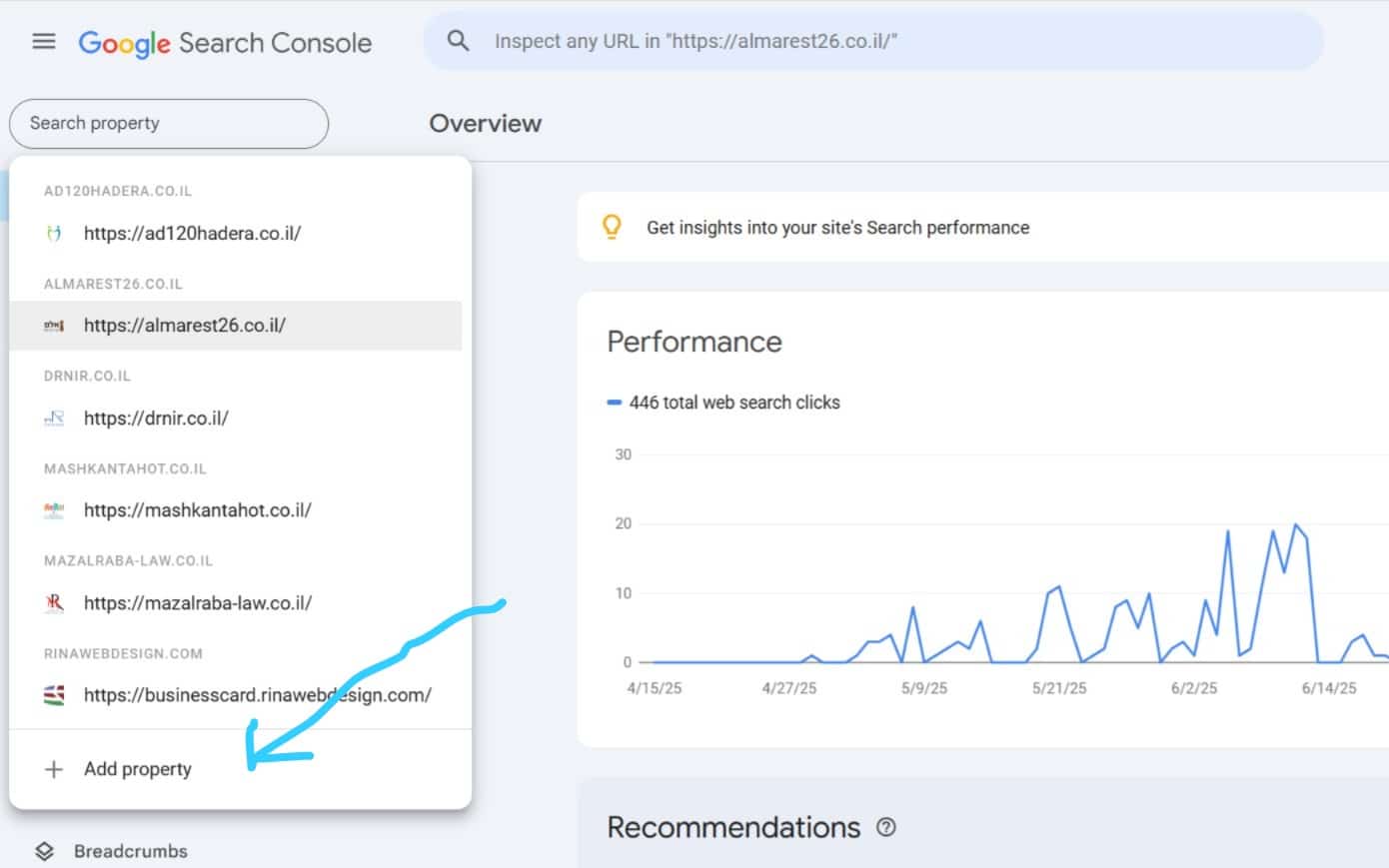
🔹 שלב 2: הוספת נכס (Property) חדש
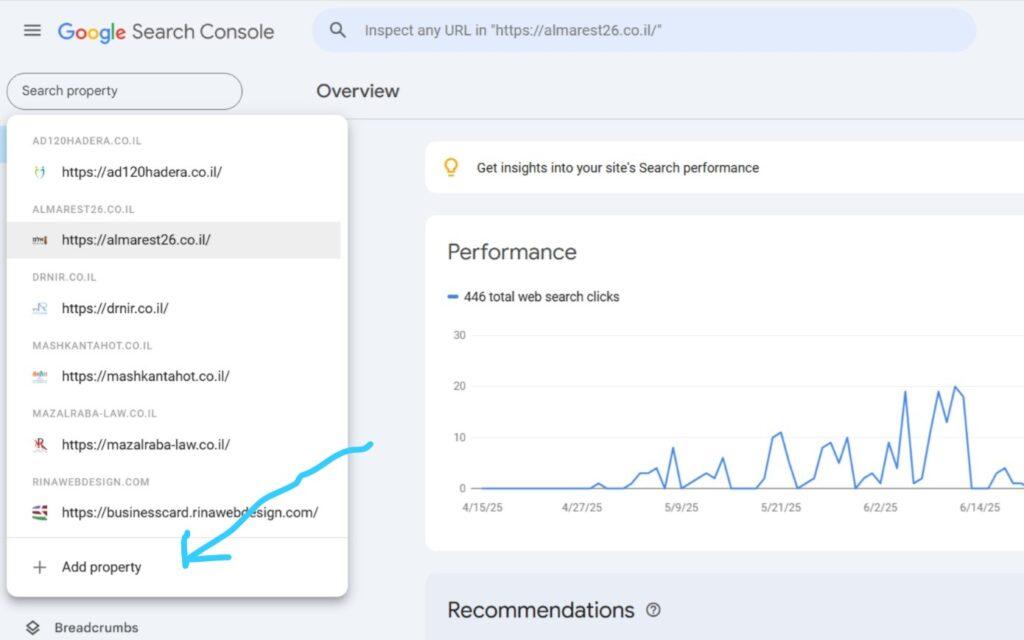
בצד שמאל למעלה, לחצו על החץ ליד שם האתר הקיים (אם יש)
ובתחתית החלון שנפתח – לחצו על + Add property
(ר' חץ בתמונה המצורפת)

🔹 שלב 3: בחירת סוג הנכס
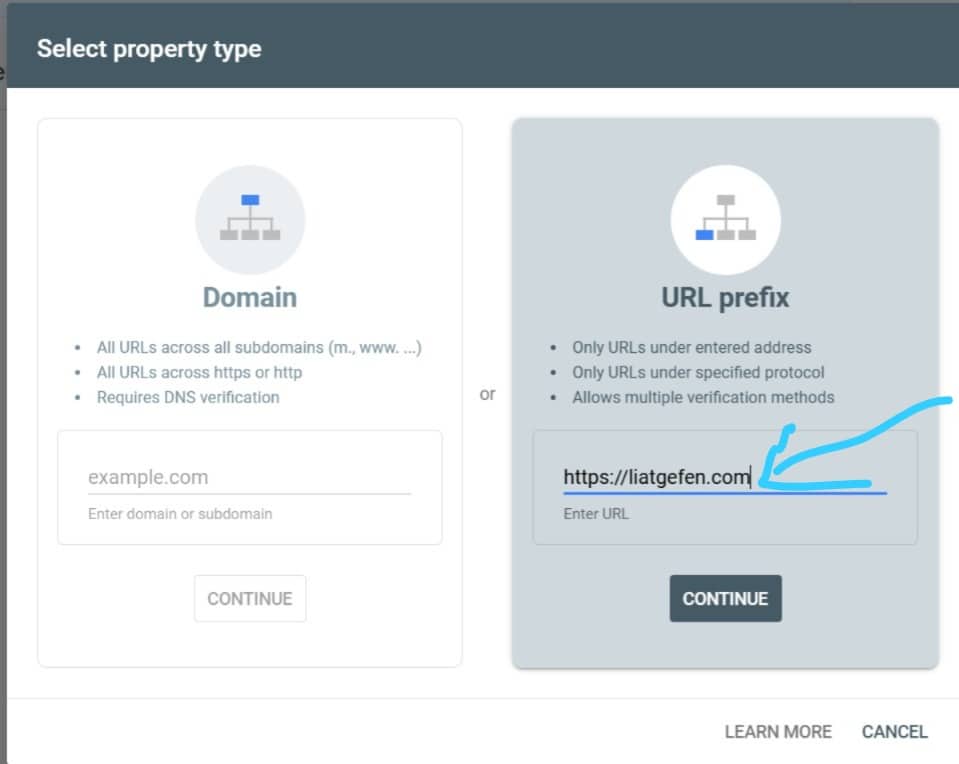
יופיעו בפניכם שתי אפשרויות:
Domain – מתאים אם יש לכם גישה ל־DNS של הדומיין (דורש אימות דרך ספק הדומיין).
URL prefix – הכי פשוט, מתאים לרוב המשתמשים, במיוחד אם בונים את האתר עם Elementor או WordPress.
💡 המלצה:
בחרו באפשרות URL prefix.
📌 הקלידו את כתובת האתר המלאה בדיוק כמו שהיא – כולל https://
לדוגמה:https://liatgefen.com
ולחצו על Continue


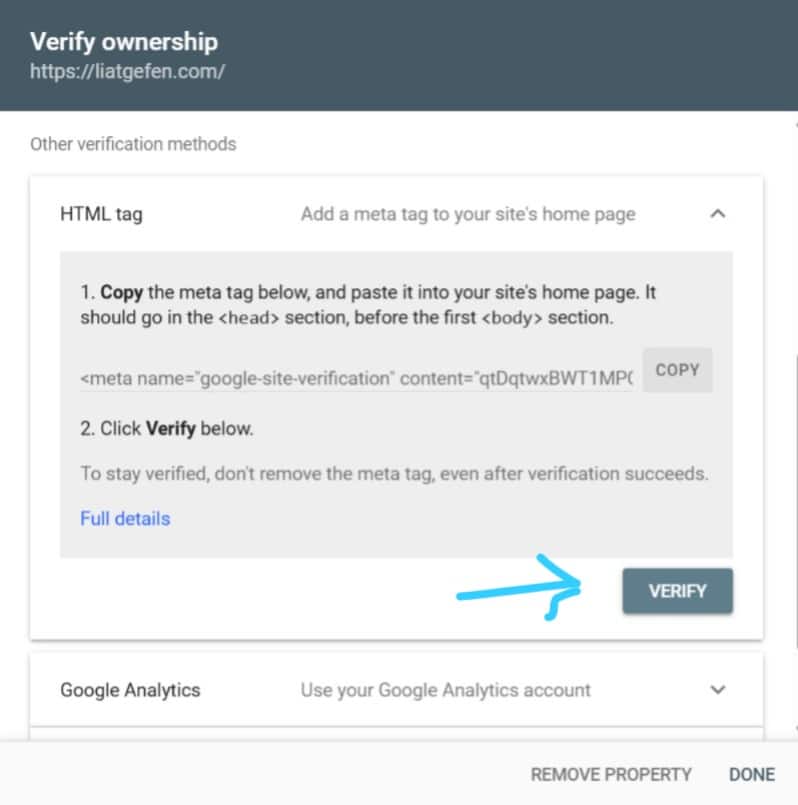
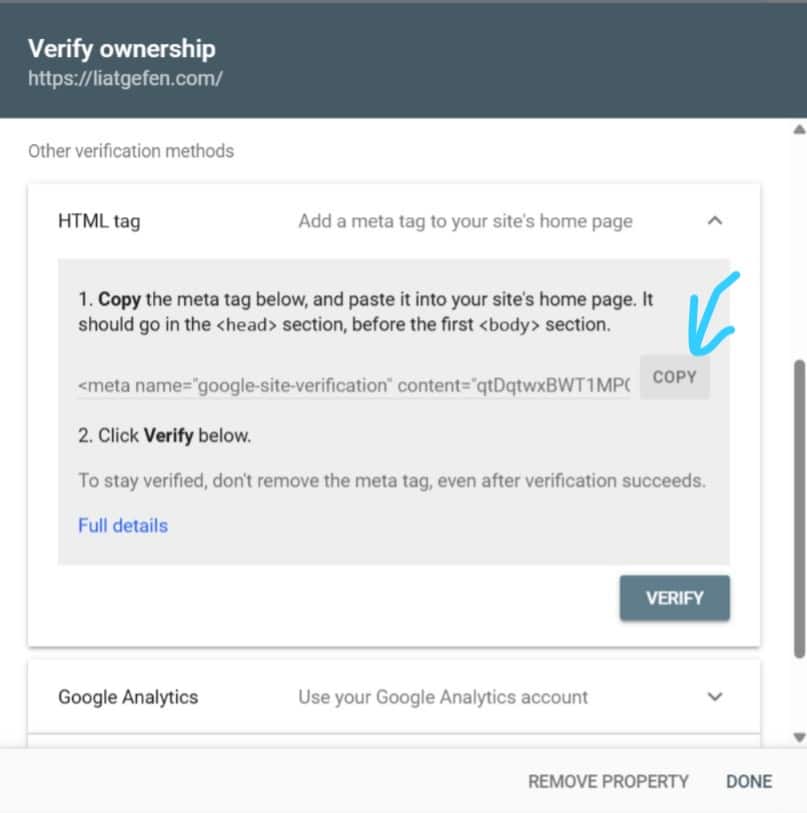
🔹 שלב 4: בחירת שיטת האימות – HTML tag
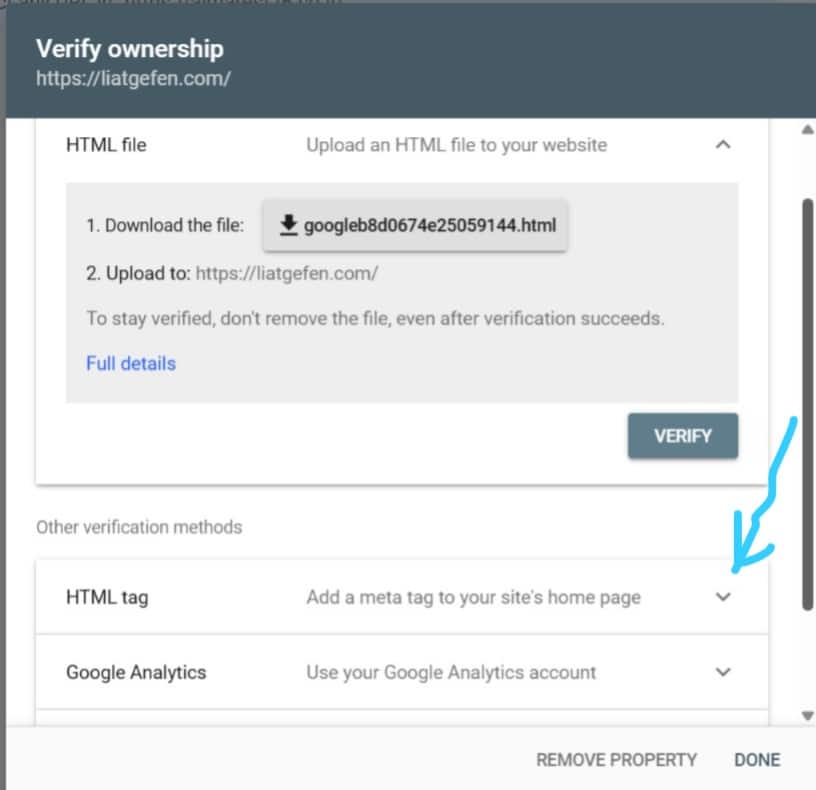
במקום להעלות קובץ לשרת, גללו מעט למטה ובחרו באפשרות:
HTML tag – Add a meta tag to your site's home page
לחצו על השורה הזו (כמו בתמונה עם החץ הכחול).
תפתח תיבה עם קוד – תעתיקו את כל השורה שמתחילה ב־
<meta name="google-site-verification" content="…">
בתמונה שצירפת, זה עדיין לא פתוח – צריך ללחוץ כדי להרחיב.

לחצו על COPY כדי להעתיק את הקוד

🔹 שלב 5: הדבקת קוד האימות ב־Elementor (בלי לגעת בקבצי האתר)
כדי להוסיף את תגית ה־HTML שקיבלתם בשלב הקודם:
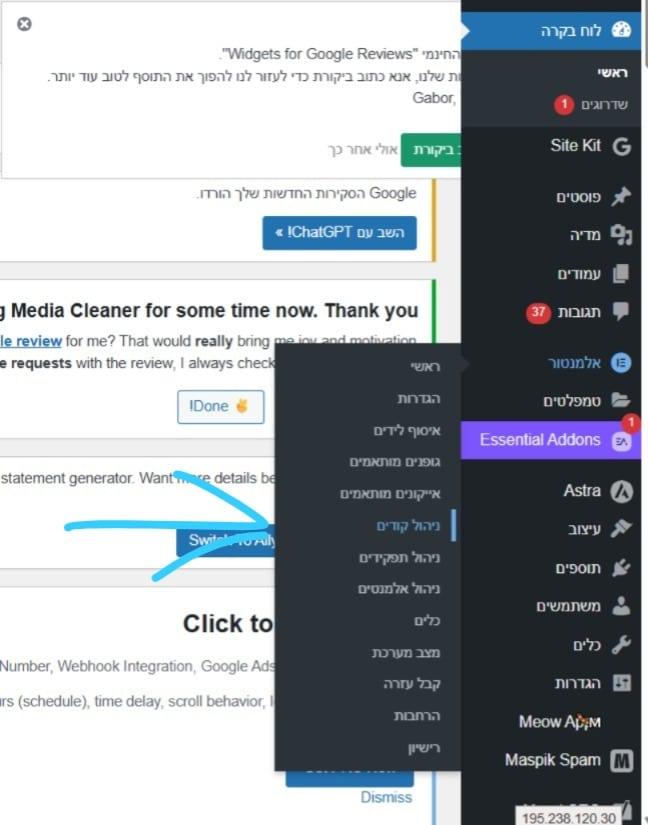
בלוח הבקרה של WordPress, עברו לתפריט:
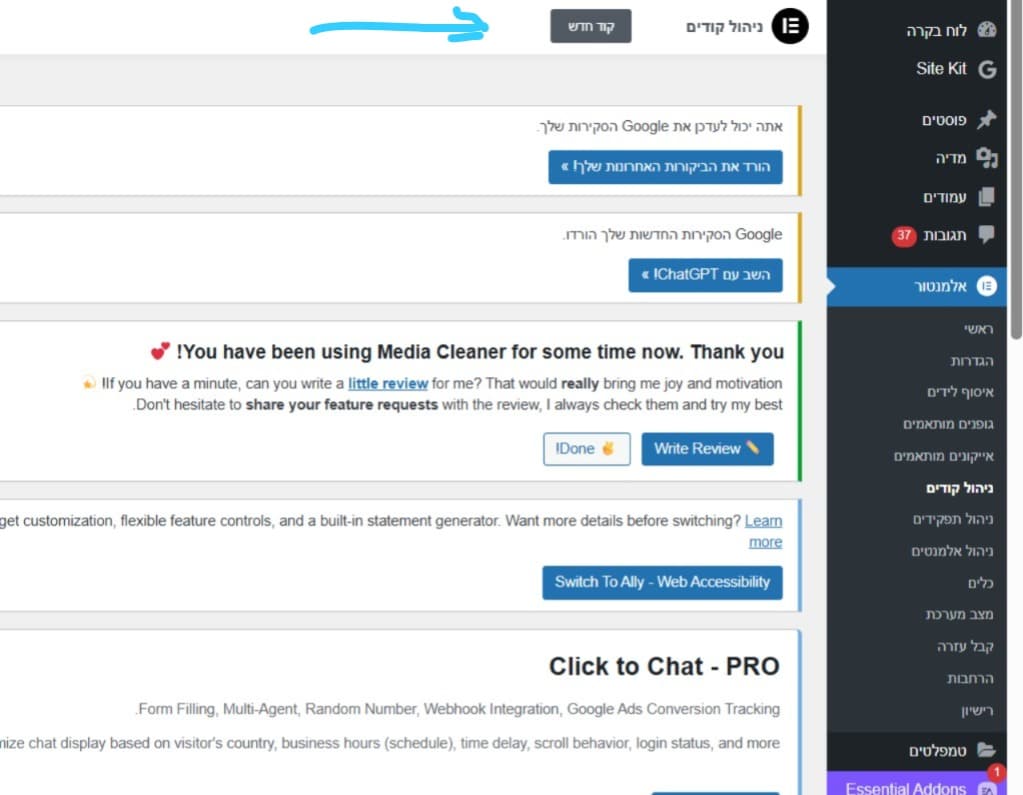
Elementor > הגדרות > ניהול קודים (ראו בתמונה עם החץ הכחול).לחצו על הוספת קוד חדש.
בחרו:
סוג קוד: HTML
מיקום: head
הדביקו את הקוד שהעתקתם מ־Search Console
אשרו את השמירה ופרסמו את הקוד.



🔹 שלב 6: אישור בעלות על האתר
לאחר שהוספתם את תגית האימות לאתר דרך Elementor:
חזרו ל־Google Search Console.
לחצו על הכפתור VERIFY (כמו בתמונה).
המתינו כמה שניות – אם הקוד הוטמע כראוי, תקבלו הודעה על הצלחה 🎉
💡 שימו לב: אל תסירו את הקוד גם לאחר האימות – אחרת הבעלות תתבטל.