הטמעת סרטוני YouTube Shorts -
איך עושים ומה השיטה הכי טובה?
סרטוני YouTube Shorts הם דרך מצוינת להעשיר את האתר בתוכן קצר ואינטראקטיבי. הטמעת סרטון כזה באלמנטור יכולה להתבצע בשתי שיטות:
שימוש בלינק ישיר או באמצעות קוד iframe.
במאמר זה אסביר את שתי הדרכים ואת ההבדלים ביניהן.
דרך 1: הטמעת לינק בקובץ טקסט
שימוש בלינק ישיר הוא הדרך הפשוטה והמהירה ביותר להטמעת סרטון Shorts.
שלבים:
- גרירת ווידג'ט "עורך טקסט":
- באלמנטור, גררו ווידג'ט "עורך טקסט" לאזור שבו תרצו להטמיע את הסרטון.
- הדבקת הקישור:
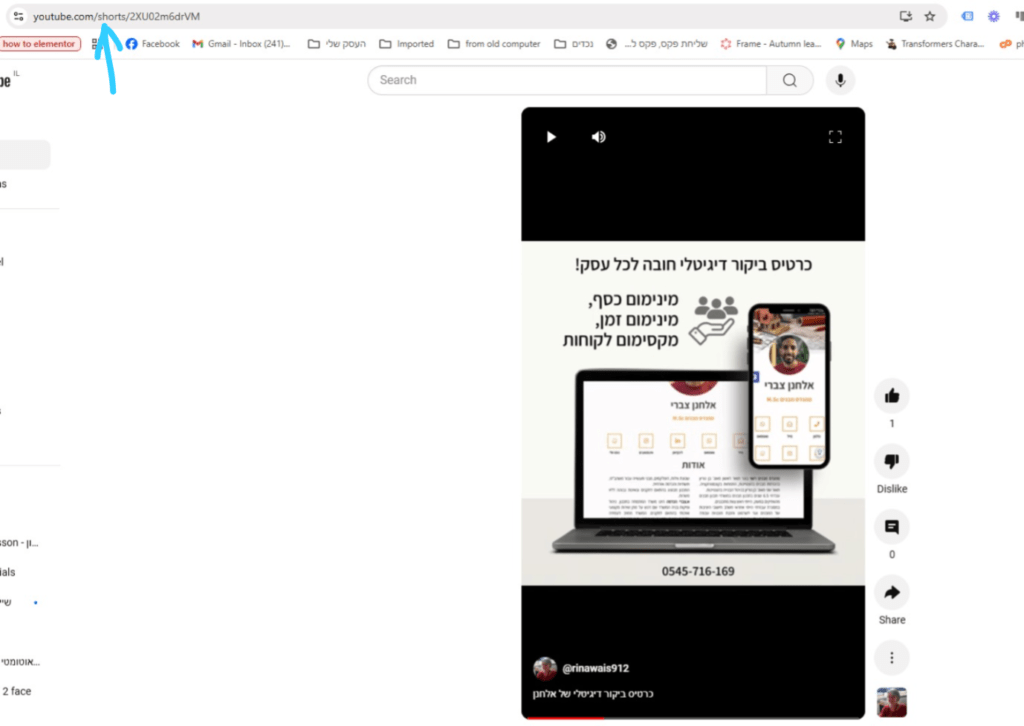
- העתקו את הקישור של הסרטון שלכם מ-URL
לדוגמה:https://youtube.com/shorts/2XU02m6drVM?si=HKO5X-_-dZ2NhuG6
והדביקו אותו ישירות בתוך אזור הטקסט.
- העתקו את הקישור של הסרטון שלכם מ-URL

3. שמירה:
לחצו על כפתור "עדכון" ובדקו שהתצוגה באתר מציגה את הסרטון בצורה תקינה.
כך נראה הטמעת סרטוני YouTube Shorts בשיטה זו
יתרונות:
- מהיר ופשוט.
- אין צורך בעריכת קוד.
חסרונות:
- התצוגה של הסרטון תלויה בתמיכה של WordPress/Elementor בהטמעה אוטומטית.
- פחות שליטה על עיצוב וגודל הסרטון.
דרך 2: הטמעה באמצעות iframe
שיטה זו מעניקה שליטה מלאה על גודל הסרטון והתצוגה שלו באתר.
שלבים:
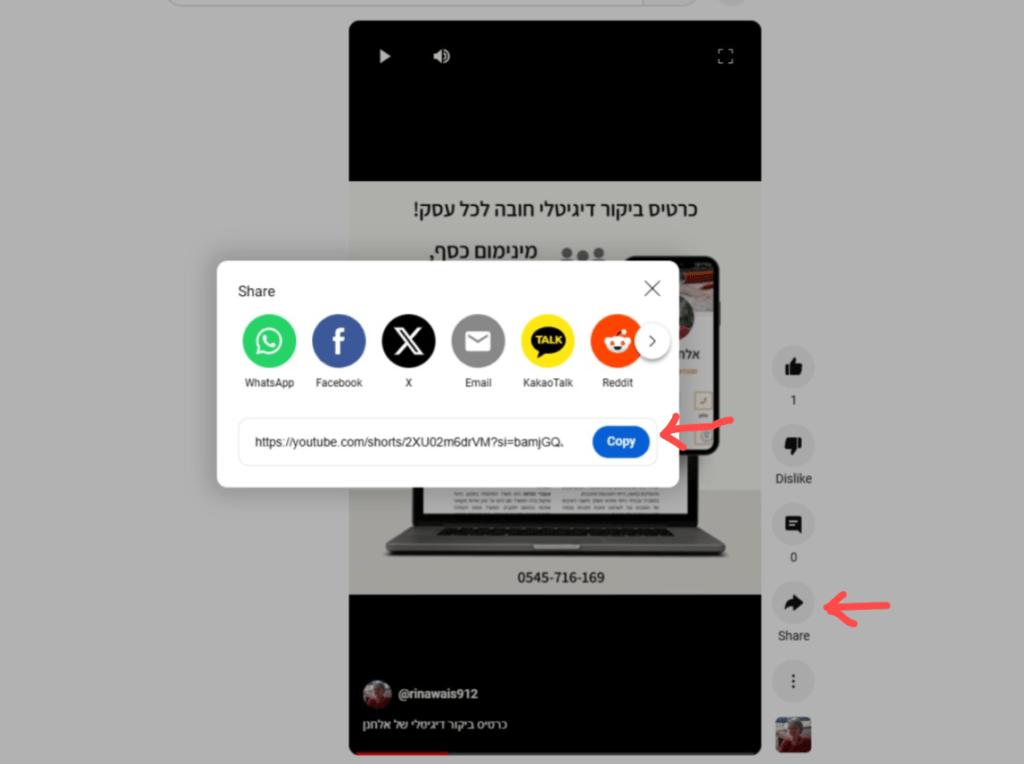
- העתקת קישור של שיתוף:
- עברו לסרטון שלכם
- לחצו על חץ מעוגל – share</li
- העתיקו קישור

- גרירת ווידג'ט "עורך טקסט":
- גררו ווידג'ט "עורך טקסט" לאזור שבו תרצו להטמיע את הסרטון.
- מעבר למצב "טקסט":
- לחצו על לשונית עורך טקסט (Text) בעורך הטקסט.
- הדבקת קוד ה-iframe:
- העתיקו את הקוד הבא והתאימו את המזהה הייחודי של הסרטון
לדוגמא בסרטון הזה:
- העתיקו את הקוד הבא והתאימו את המזהה הייחודי של הסרטון
https://youtube.com/shorts/2XU02m6drVM?si=HKO5X-_-dZ2NhuG6
https://youtube.com/shorts/2XU02m6drVM?si=HKO5X-_-dZ2NhuG6
המזהה נמצא בין /shorts/ לבין סימן שאלה ?
שהוא 2XU02m6drVM
עכשיו הטמיעו את הקוד:
<iframe width="100%" height="640" src="https://www.youtube.com/embed/2XU02m6drVM" frameborder="0" allowfullscreen></iframe>
שמירה:
לחצו על "עדכון" ובדקו שהתצוגה באתר תקינה.
כך נראה הטמעת סרטוני YouTube Shorts בשיטה זו
יתרונות:
- שליטה מלאה על גודל הסרטון באמצעות פרמטרים של
widthו-height. - גמישות גבוהה לשילוב עם עיצובים מותאמים אישית.
חסרונות:
- דורש הבנה בסיסית בקוד.
- מצריך קצת יותר זמן מהשיטה הקודמת.
השוואה בין שתי השיטות:
| מאפיין | הטמעת לינק בקובץ טקסט | הטמעה באמצעות iframe |
|---|---|---|
| קלות ביצוע | פשוטה מאוד | דורשת הבנה בסיסית בקוד |
| שליטה על עיצוב וגודל | מוגבלת | שליטה מלאה |
| תמיכה במערכות שונות | תלויה בתמיכה אוטומטית של Elementor | תמיד נתמכת |
| מהירות הטמעה | מהירה | איטית יותר אך מדויקת יותר |
מה לבחור?
- אם אתם מחפשים פתרון מהיר ופשוט – לכו על הטמעת לינק.
- אם חשוב לכם לשלוט בגודל הסרטון ובתצוגה שלו – העדיפו את השימוש ב-
iframe.
ממיר סרטוני YouTube Shorts
בעזרת ממיר זה ניתן להמיר כתובת של YouTube Shorts לכתובת רגילה
ולהטמיע באתר.